2019 has already come, it means that the trends of the previous year will be replaced by new ones. This applies to the most dynamic areas of human activity. Web design isn’t an exception, it has a constant tendency to change from year to year. In this article, we want to share with you interesting and popular trends of 2019 (in our opinion). Firstly, let me tell you about the web design features as a whole.
Web design is a stage of the web development process and a type of design, its purpose is a projection of user web interfaces for websites and web applications. An interface is a set of means of user interaction with a user program. Website design encompasses several different aspects including a web page layout, content production, and graphic design. In a plain language, web design determines everything about a website, how it needs to look and how it needs to work.
So, trends in web design aren’t only about which color or photos will be popular. It’s deeper and more detailed. (By the way, the color of the 2019th year is living coral (RGB code: 252 118 106) declared by Pantone).
What for this article is? Why do you need to know about web design trends? If you want to create a new site in 2019 you should know what is popular in the web development industry to make your business competitive and attractive to customers, because the design is the first connection with website’s users.
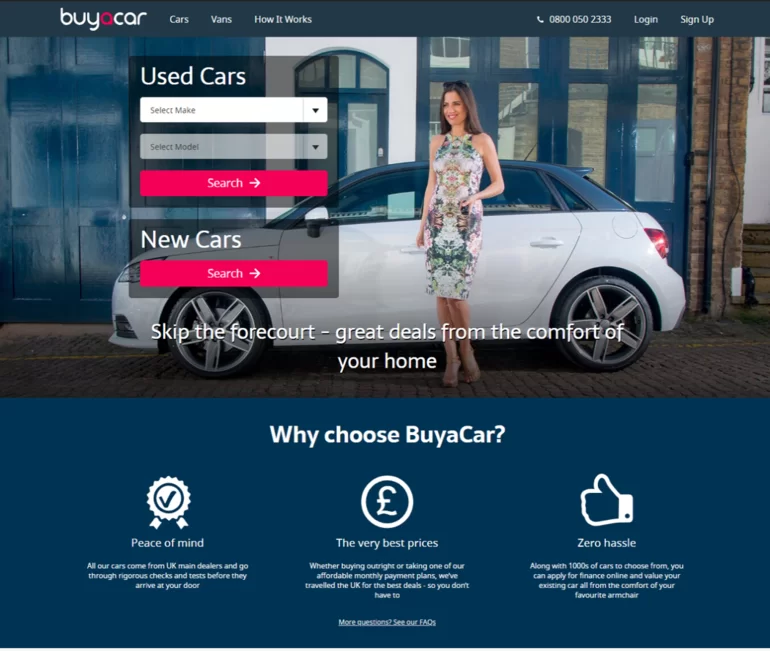
Also, if you understand that your website loses leads, the cause can be in its design. The right solution is changing a current design in accordance with the latest trends considering the needs of your target audience. Take the client’s side and look at the pictures below. Where would you buy a car if you were a 40+ years old woman?

https://www.lingscars.com/

https://www.buyacar.co.uk/
Hope that I convinced you that design and its trends are the things that need attention and continuous improvement.
Now we can start to speak about 2019 web design trends. Let’s go!
Video Background
Having compared three ways of information delivery to users on a website - a text, a picture, and a video - we made the conclusion that the most successful way to convey information is a video. In the video, you can see not only one picture, but you also view some pictures in motion, and it can put you into a special world. Also, the video can be accompanied by voiceover and sounds. A timbre of voice, a tonality, a volume can сonvey a special mood to you. So, the video is a full way of information delivery which includes visual and auditory contacts with users.
Video content is continuing to stay in web design trends in 2019 too. Social networks and web design emphasize video content because the video immediately shows and tells visitors where they are and what is going on here. Video content is more focused on an audience than other types of content, therefore it is easily perceived and remembered.
When a user visits your site and the video plays in the background, they will most likely stay there to watch it, because the video attracts attention. The longer the user stays on your site, the higher the probability of its conversion. This, in turn, increases your time on the site metrics, and the higher your average time on the site is the better your SEO part.
Cinemagraphs

This is a great replacement for annoying gifs. But often these two concepts are confused. Cinemagraphs are static pictures which contain only a single dynamic element. It is a synergy of photo and video format.
Cinemagraphs catch users’ attention and encourage them to view the rest of a site.
Micro-interactions

This is small animations which are intended to create subtle visual effects. They aren’t irritating for the eye but create a certain mood. Most often they act as a kind of a site response to a visitor’s action. These types of animations can be integrated into all media. Thus, we have a visitor to interact and it turns into a mini-game. And such actions carry away. The visitor may stay longer on the site, and that will have a positive effect on SEO. After all, the time spent on the site is one of the ranking factors.
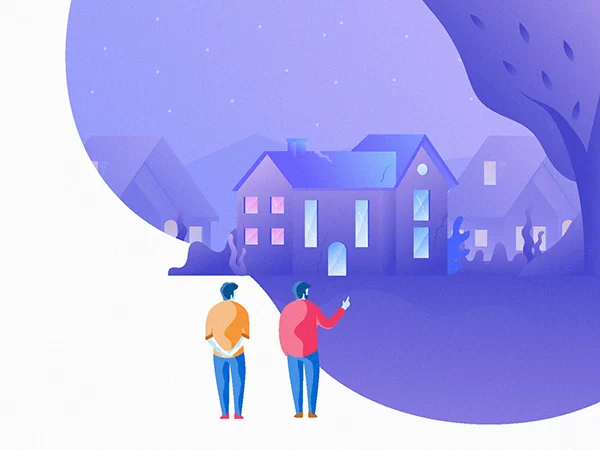
Anti-gravity

https://dribbble.com/duncanrross
Flying and floating graphics elements will be one of the 2019th trends. The idea of this trend is that the design elements are placed in a no-gravity environment and hover in the air. We like this trend! If you follow us on social networks, you might notice illustrations are just made with this trend.
Augmented Reality

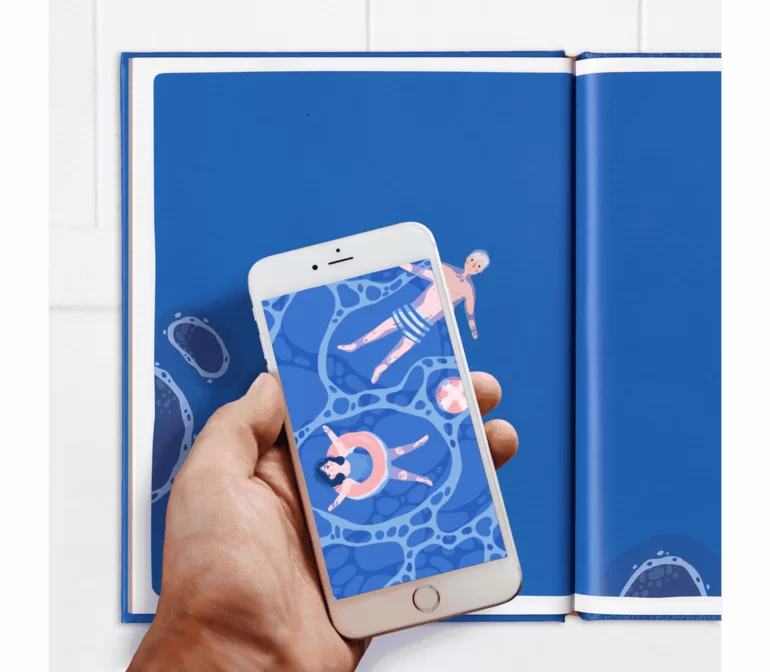
https://www.behance.net/manonlouart
The process of forming Augmented Reality occurs through a camera with the help of a user’s smartphone, webcam or another device that can process a video signal. A special program complements a picture with the necessary virtual objects. Elements of the AR-technology can act like video and audio materials, 3D-models, as well as like textual content.
Augmented Reality is an absolutely new trend in design. You can meet augmented reality in games or gaming applications, but now it is becoming a new trend in website design. Augmented Reality will help your website catch clients’ attention and interest him or her for a long time. But before your eyes will light up remember about the target audience. I think your grandma won’t appreciate this idea.
The new life of Flat design (Realistic + Flat)

https://dribbble.com/pachytel
I think that almost everyone has seen and heard about flat design. Flat design is simplified in many ways, denying the presence of shadows, gradients, and textures in it. It appeared in design about 5 years ago as a kind of purification and simplification of everything. The new wave of flat design will be in 2019 - the combination of incompatible. it's about the combination of the real world with flat elements.
Bright and saturated gradients

https://www.behance.net/belu-design
We saw a big comeback of gradients at the end of 2017–2018, in 2019 the trend will continue, but it will undergo changes: rich colors combined with a variety of textures will be added to the palette. Gradients in the updated version will use two-color effects.
Big Bold Typography

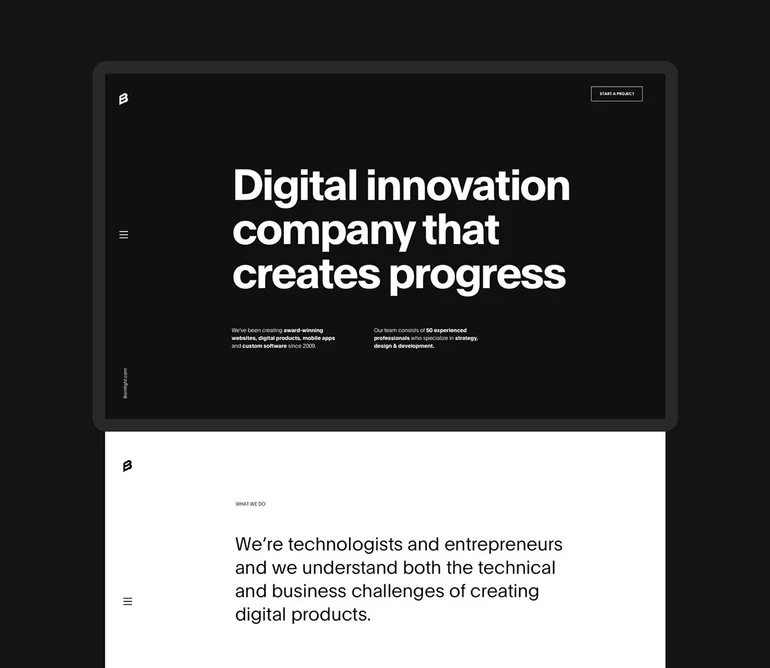
https://www.behance.net/bornfightcompany
Giant typography is not a discovery for 2019. The development of this trend has been observed for the last 4 years. But designers declare that typography in graphic design trends of 2019 will definitely be of a maximum size and in the coming year, it will move to a new level. Headings, price tags, descriptions - most text elements of unusually large pins catch attention simply by a presence on a screen.
Remember, if you want to choose big typography for your site, so you automatically will choose minimalism. Otherwise, the design can be overcrowded and not really appealing.
Broken Grid Layouts

A standard grid helps to effectively organize space of a page, facilitates the perception of information to users. But if you want to stand out - create your website with broken grid layouts. Designers can release their creative energy with such layouts and be more original. The rejection of standardization and templates takes a site to a completely different level. Exclusive solutions will always be a magnet for visitors.
Custom illustration

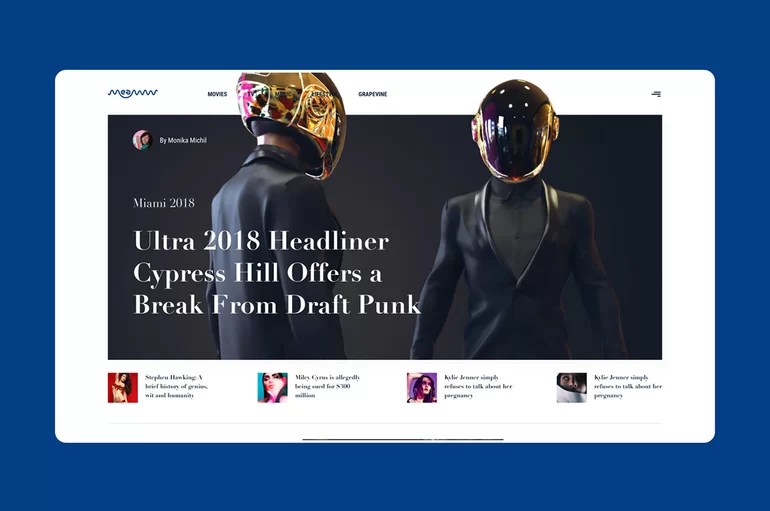
https://www.behance.net/mmjdsgn22c3
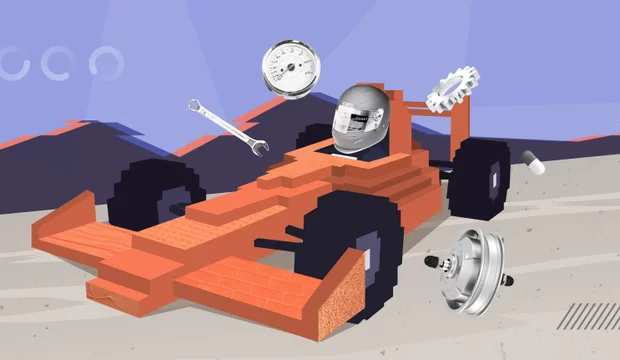
How you can see, it is our beloved trend, which we use often. It’s about a specially made illustration for every project. Look at this article’s beginning, a hero image was created by our designer, and it is the custom illustration. This trend like many others has been keeping its actuality for a few years and rocking on in 2019.
3D Objects

https://www.behance.net/trk
The 3D design was one of the main trends of the previous years. The trend doesn’t lose its relevance and “boldly walks” into the year 2019. Designers managed to create incredible masterpieces of 3D design that immerse us in another reality. We look forward to new solutions in the new year.
Conclusion
In conclusion, I want to tell you some points which you should remember when you create a website’s design.
- The design of your website can be your friend or enemy. The good design will help your business to stand out in perfect competition and be remembered by users. The bad - will lead to the loss of profits.
- Remember that design is not for you, it is for your target customers. You need to know their preferences, tastes, and embody them in your design. You need to take your users’ side and look at the website with their vision.
- Make everything on your website clear and easy to understand. Choose a few accents only. Don’t overload the site with hard design, animations, videos. Catch the balance.
- The website is a part of your brand. And it needs to comply with your product and marketing strategy. If you want to sell an expensive product, your site should look expensive too, if you want to sale a modern product - your site should be also modern.
- Your website should be convenient for users with clear navigation. How simple and understandable you can move around the site is very important. Any page should be available for three clicks from any other page.
It is 2019, after all, and right now having a good website is not just for the sake of its presence, it is an absolutely necessary business tool and this tool can work at the maximum. If you still don’t have a website, here is a time to develop it with the latest trends!