For whom this article is
The organization of working files is based on the correct structure and navigation in the working folder of a project. I'm a web designer and I always work a lot with various files. And the hardest thing is to always keep my workspace in order.
If you:
- work in a team with managers, developers, and other designers;
- keep a heap of files;
- use any time tracker for work;
- give an estimation of tasks;
- analyze workflows;
- love order;
this article is for you. And I'll tell about my systems of the organization of files and tracking working hours.
If you love chaos and you are still quite good at work, then you don't need this article! You are doing everything right and I want to read the article about your working experience :-)
You will read about:
- Organization of files
- Organization of time
- One of the methods of working with file names
- Working files & time together
Organization of files
The coolest thing about organization and planning is that you can create a working system yourself. The main thing is creating a rule and always follow it.
Why order is important
When you are working on a project, you and your files should be ready for everything. To quickly send a file to a project manager or a client; prepare all files of the project for development; another designer may need to find the file on the computer of another designer. This person should not spend much time on this. The solution is to always keep your working files in a right place for them.
How to understand that your system works properly
From memory, dictate the path to a necessary file. If after a year you repeat the path to the file, then the structure is built correctly.
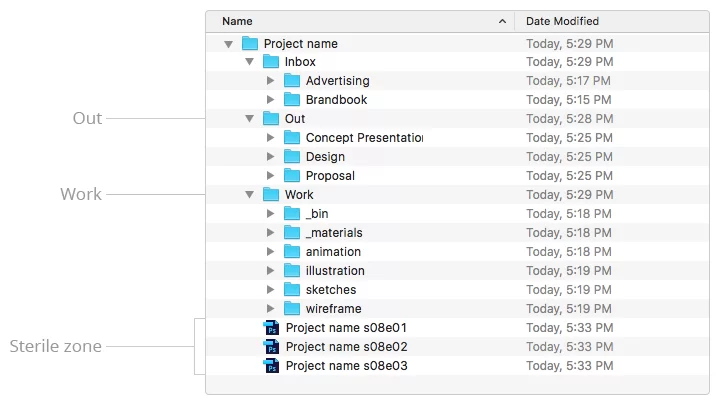
There are two types of folders: private and general. The general folder contains files for managers. Private folders are a workspace for designers.

In «Inbox» you can store files which you receive from a client in the beginning of the project, or in process.
«Out» is a place for the latest versions of layouts. The files in this folder should be all set to be sent to the client.
«Work» is a space for designers. Sketches, guides, specs, layouts etc. — all of this common files of the project with which designers work are located in this space. Here you can to do all that you want, if you are a designer, of course (っ◕‿◕)っ
If you have your own habits of naming folders that you understand, you should not give it up. For example, if you have a folder for sketches, and you are used to giving it a name such as “test” or “try” - you feel free to name your files this way. In other words, it is can be a popular and typical folder with an atypical name for it.
Folders that require special attention can be tagged with a color. For example, it can be the folder «Edits» tagged with the red color.
«Sterile zone» is folders which you constantly fill with updated files. Old versions should be added to the Bin folder. Of course, you can keep few versions of files, just give them clear designations: v1, v2, v3…
Rule: files from the folder Work should not be delivered to the client.
When projects are completed you archive them. One year — one archive. If you have one client with several projects, create one family folder and keep all projects here.
Typical mistakes
- Names of files look like this: project_final_01a_v05.ai: it’s a bad example name of a file because after the part «final» that means the latest version of this file, the keys (_01a_v05) are situated. They show us that the file has a status «in work».
- Files contain fonts which are not free or are not in a public domain: if you use commercial fonts in your files, always provide a license for the font for a developer. If you have problems with a purchase use the free library. Find the services where you can buy fonts at the block «Useful links»
- Different versions of the software: if you use programs by Adobe, you should be sure that all of the project files were created in the same version. Otherwise, you can create some technical problems for your colleagues involving further work with project entities.
- Graphics are created in a program that is rarely used — use modern graphic editors and apps for your workflow. You will be sure that your graphics can be exported in the needed graphics’ format for front-end work. Also, if each member of the design department uses the same software, you will never get into trouble with the synchronization of files.
Rule for beginners
Only one person is responsible for order in the project folder. This person controls all of the working group and keeps up the order. It’s necessary to prepare the document which contains rules and principles of work with working files for new designers. The document must be issued in the beginning of the project. The information in the document is updated by a lead designer, if necessary.
Organization of time
In our design team, we always track time and control our workflow.The analysis of your working hours will help you advance your experience. You see your mistakes and it helps you work on bugs. And, of course, good statistics motivates you and your colleagues.
We use Toggl for tracking of time. The app has a simple interface and is available for all operating systems.
Benefits:
- free;
- desktop app;
- dashboard by a period of time;
- description of tasks;
- creating projects;
- creating clients with a few projects;
- for personal and team use.
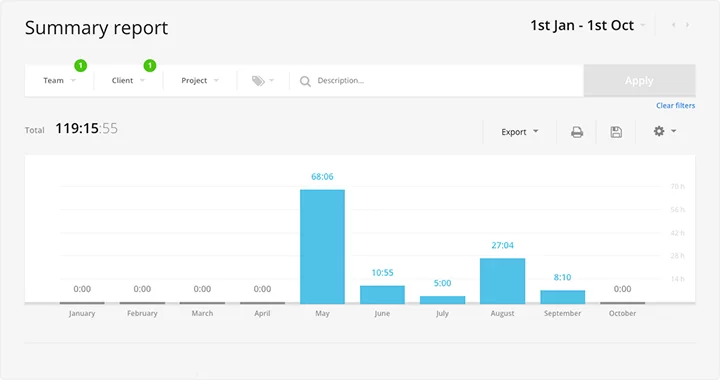
Here is how Summary report for a period of time: 1st Jan - 1st Oct looks in the Toggl interface.

The app helps you create a simple report in two clicks. You get a PDF file with detailed descriptions of all your tasks, a total time for a particular period.
When you need to do an estimation of a task, use your previous experience! You just need to find this task in a similar completed project. It’s really helpful. Of course, you should bring to notice special aspects of tasks, because they will always be unlike each other.
One of the methods of working with file names

Oh, just look at this folder with a new season of Twin Peaks! All the episodes are numbered and have a beautiful cover.
My art director has shown me one principle of file management that I still can not refuse.
How it works
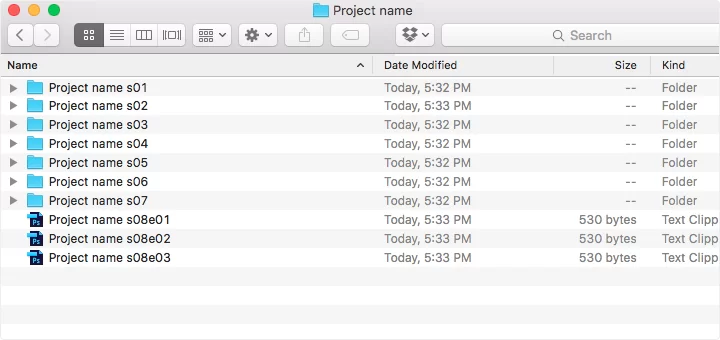
When you give a name to your project files use episodes instead of versions.
Example: ProjectName_FileName_s01e01
«Seasons» are the stages of a project. For example, you can work on one idea and concept of the product. And when you get a feedback about your design from clients, you usually complete one of the stages and start working with updates. After that, you can start new seasons with new ideas.
«Episodes» are versions of the design. Further, you create more episodes: e02, e03...
The most important thing is that you should save all of your ideas, even those that you will not use in the final version.This way you don’t miss anything, and in the future, you can implement good ideas.
When the project is over you can analyze your work and see how many seasons your project came through. Sometimes we work with fast projects of one or two seasons, but sometimes we have a very big project of 6 or 8 seasons.

Of course, it is only a method of organizing and it doesn't show your working skills, but I like it and it helps to facilitate my workflow :-)
Working Files & Time Together
When you maintain order not only in your own folders but also in your time tracker you can combine all your workspaces.
Why it is necessary
Sometimes you start running a time tracker and name a task like this: design. And all day you can do different iterations: search ideas, work with illustrations, go to a meeting with a team, write a letter, etc. But then you can not analyze your work time correctly.
What you need
You need to create templates for your work iterations and always give the right name for a task in the time tracker.
I have a special document where all my types of iterations are located.
Types of iterations:
- Investigation
- Design
- Design Review
- Communication
- Meeting
- Planning
- Education
Description of iterations should be very detailed so that you really understand what you mean.
Example:
- Planning — Weekly / Daily Agenda
- Meeting — Design team — clients’ feedback and planning
- Design — ProjectName_Home — Wireframe
- Design — ProjectName_Home_s01e02 — Illustrations
- Communication — Letter
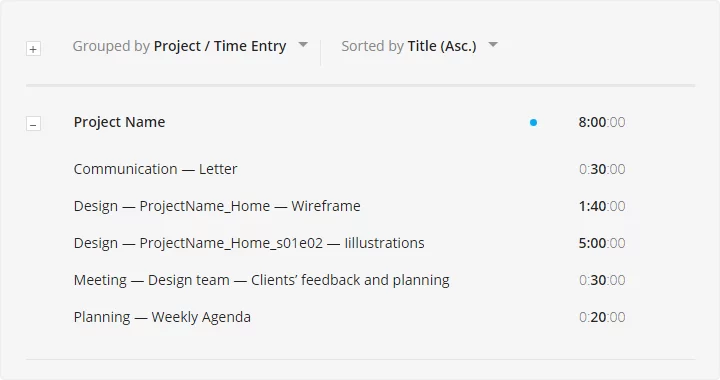
In Toggl, your daily report will look like this:

If you do this all the time you will have an awesome skill in your skill set. You can analyze your work: what you do faster, when you need help from your colleagues. And you can improve your workflow.
I hope my experience and specific methods will be useful for you. And that you found something interesting for the organization of your workspace in this article, too.
Useful links
Articles on related materials from our team
- Product development process
- How to befriend design and front-end
- Internal development kitchen
- Why remote team?