Development methodologies
As soon as you get in touch with a web development company, you enter another universe: a new language, many unknown terms, and numerous questions that you need to provide answers to. The first question that a brand-new client of a web agency asks themselves is “How does it all work?” That’s a good question: You’d better know the rules before entering a game you want to win.
Today, we want to tell you about application development methodologies. The workflow is built differently in every approach; the tools used vary, too, as well as the principles and rules that are endorsed.
After reading this article, you will be able to tell Waterfall from Lean and Kanban from Scrum, and you will speak the same language as developers.
Some of these methodologies found application in other areas of business. So, when you finish reading this article, you will learn something new and useful for your business, too. And who could stop you from using the Kanban approach for your grocery shopping?
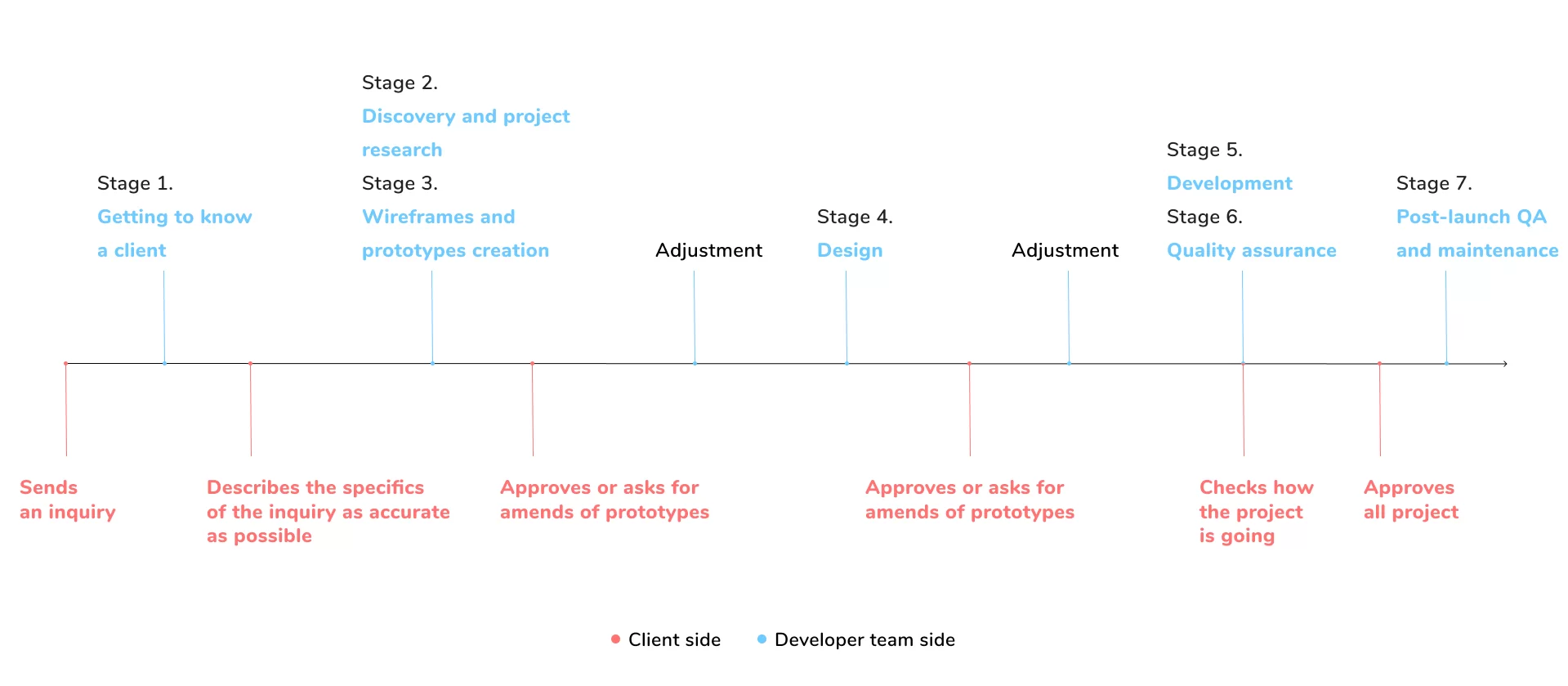
Stages of development process
Before you get acquainted with approaches to software development, it’s essential to learn what the stages of the development process are.
Consider a typical workflow of an IT company. Let’s take a situation where a potential client contacts a web development team.

Stage 1. Getting to know the client
After the company gets a message from a potential client, they and the sales manager discuss the needs or the Scope of Work documentation if the lead already knows what they want. The sales manager fills out a brief with the details of the desired outcome, the Definition of Done, the timeline, the budget, essential requirements, and possible bottlenecks. At this stage, the sales manager assesses the lead and whether the company will be able to deliver what is requested. For instance, if a prospect needs a website and a PWA, but the company builds only mobile apps, it is better to say farewells to each other.
Stage 2. Discovery and project research
Discovery includes an investigation of the lead’s business requirements and picking a tentative solution.
- What technology stack should be used?
- How will an application be scaled further, and does this tech stack fit further needs?
- Is there a match between our proposed solutions and the lead’s vision?
- Does this solution fit the budget?
If the solution and budget are accepted, the sales manager passes available documentation and specifications to the lead developer for further, more detailed investigation and estimation. After several iterations, the sales manager and the lead draw up a scope of work.
The sales manager takes off, and the project manager or a lead developer steps in. The lead becomes a client.
Stage 3. Wireframes and prototypes
A wireframe is a draft of a future web page. It includes all the blocks that should be placed on the page and gives an impression of a page’s grid. Wireframes allow for a more precise estimate and sweat the details of the functionality.
Stage 4. UI design
Once the wireframes are complete, we can move on to the design of a user interface and apply brand colors and elements. The website in progress gets an adaptive layout, so it is easy and pleasant to browse on a mobile device. A designer works on design assets until final approval. The lead developer controls the design process since the outcome should be realizable within the client’s budget.
Stage 5. Back-end development
In Drupal development, which is our focus, initial installation, and configuration go first. Then developers set up all the necessary settings of modules. After the pages are built and coded and front-end developers apply designs, Drupal back-end developers make sure every website page is approved, and the client has gone through demo versions of every feature on the website.
Stage 6. Front-end development
Depending on the project, the front-end and back-end development keep pace, or the back end is followed by the front end. A front-end developer implements the visual features and makes sure everything is pixel-perfect and that the website is cross-browser compatible. Be attentive to the front end: its state impacts important website metrics, including Core Web Vitals, and, in the end, it impacts Google rankings as well.
Stage 7. Quality assurance
If you are a client, never skip the testing stage. There are no minor issues when it comes to website performance. Believe us, your website’s visitors will notice every teeny-tiny bug. After the integration test, we move on to the functional and UI tests and end up with manual smoke testing.
Stage 8. Launch
The bugs discovered at the QA stage are being fixed; the team finalizes everything and sets final settings.
Stage 9. Post-launch QA and maintenance
Besides maintenance and support, the development team usually shows the client how to manage the website, add content, etc.
Now you know what the communication process between a client and developers is like. Let’s get to know the most popular workflow methodologies.
Waterfall development methodology
Or traditional. It is the simplest methodology of software development and the first Process Model, which was introduced in 1970. In the Waterfall methodology, the development process looks like a stream, successively passing through phases one by one. However, the transition from one phase to another occurs only after the completion of the previous one. In other words, each phase must be completed before the next phase can begin.
The main disadvantage of this model is that a change in one of the phases will entail an inevitable change in all subsequent stages. It means that the Waterfall model is good only for short and easy projects.

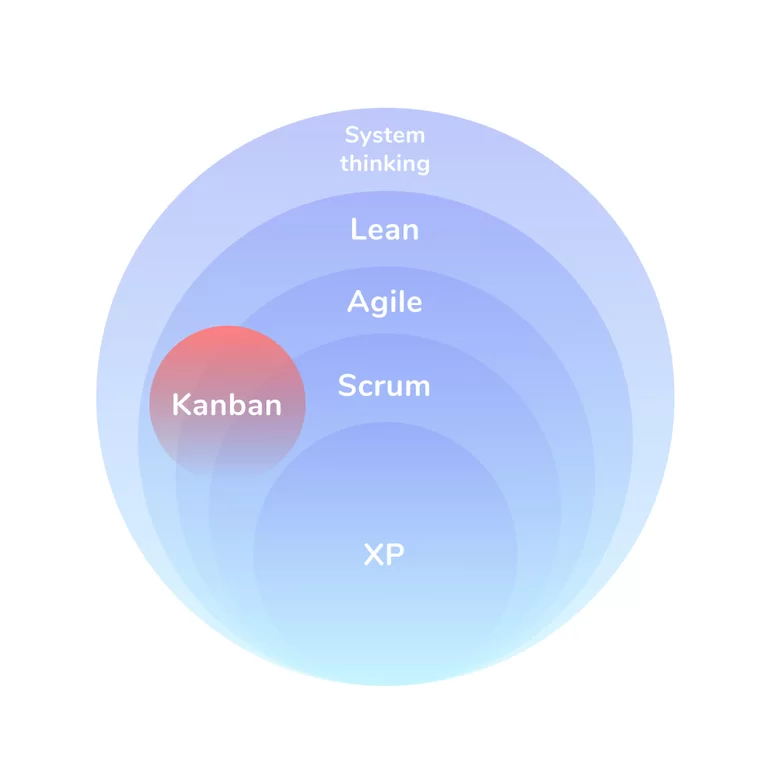
Lean development
The Lean methodology is based on the unique production system created and used by Toyota. Lean is about creating value with fewer losses and less waste. It’s not a methodology or a process: it’s a set of principles. Lean IT uses lean manufacturing and lean services principles in the development and management of IT products and services.
There are 7 main principles that Lean is based on.
- Eliminating Waste. Here waste is everything that adds no value to a consumer. In particular: excessive functionality; waiting (pauses) in the development process; fuzzy requirements; bureaucratization; and slow internal communication.
- Amplifying Learning. Short development cycles, early testing, frequent customer feedback.
- Deciding as Late as Possible. The decision should be made not based on assumptions and forecasts but after the discovery of essential facts.
- Delivering as Fast as Possible. The faster the delivery, the faster a client can assess the created value and ask for some changes (if needed). The Lean philosophy followers prefer to do smaller batches of work since it doesn’t involve that many people and can be done quicker.
- Empowering the Team. You cannot see people solely as a resource. People need more than a list of tasks.
- Building Integrity. Sending complete information to the customer. Striving for holistic architecture.
- Seeing the Whole. The most important thing in the Lean approach is to see how parts work as a whole and that all the team members are responsible for the project’s issues.
Though Lean is a great philosophy, it doesn’t offer any particular methodology; thus, it can only be considered a complementary part of the Waterfall model or some of the Agile models. Read about them below.
Agile development methodology
Agile methodologies are an alternative to Waterfall or traditional sequential development.
Officially Agile was born in 2001. It originated with the Agile Manifesto that strived to improve productivity in software development but is now expanding into other areas (for example, marketing).
Agile is a structured and iterative approach to project management and product development. This system of approaches has laid the foundation for flexible project management methodologies such as Scrum, Kanban, XP, and others.
In short, Agile is a time-focused philosophy that allows for creating a project incrementally, dividing it into small pieces. One of its main benefits is the ability to adapt and change at any step to supply only relevant products to the market.
There are no exact stages; time is time-boxed into sprints. A sprint is a time allocated for particular tasks and defined deliverables. The task’s value is supposed to be defined by a customer who is deeply involved in the process of a new product development. A sprint usually is measured in weeks.
The Agile approach is all about the client’s presence and control (not necessarily physical). The client should be ready to dedicate some time to reviewing sprint outcomes, assessment, and (re)prioritizing. The client can test basic product versions before the final release or even put a basic version out on the market. That is a great approach for the markets where being first means everything. Also, the client can change the project requirements as they go.
Some of the Agile principles:
- Business people and developers must work together daily.
- Working software is the primary measure of progress.
- Agile processes promote sustainable development. The sponsors, developers, and users should be able to maintain a constant pace indefinitely.
- Simplicity—the art of maximizing the amount of work not done—is essential.
Like Lean, Agile is not a methodology but more of an approach or a philosophy.
Scrum development
The Scrum methodology is based on the Agile philosophy. Scrum initially was developed for managing and developing products. Since the 1990s, Scrum has been used extensively worldwide in different business areas.
In Scrum, it is the team that decides how a task should be implemented, the documentation and specification writing are omitted. The client does not spend time on paperwork, he or she just specifies what the outcome should be like.
The Scrum team is being overseen (not controlled!) by a Scrum Master and a Product Owner (PO). The Scrum Master is a kind of coach that helps the development team deliver a high-quality product. The Scrum Master is not allowed to give direct tasks to the Scrum team members. The PO is a client-side representative who reflects the customer’s vision and prioritizes the “wish list” of the tasks at the beginning of the sprint.
Again, time is boxed into sprints of 2-4 weeks. As soon as a sprint is over, a team must present a ready-to-market app/product. The Scrum sprint starts by creating a Sprint backlog: several ideas that the team will turn into a coded solution.
A Sprint is accompanied by daily Scrum meetings, where all the team members plus the Scrum Master and the PO gather to discuss what has been already done and how they can empower the delivery. Each meeting is limited to 15 minutes. If the PO can’t take part in a meetup, his/her role usually goes to еру Scrum Master. But since we have Zoom and loads of chats, there’s no problem with communication.
The sprint ends with a retrospective meeting: team members, the Scrum Master, and the PO talk about the outcomes, and what has been done, what hasn’t, and how the next sprint can be more successful. And, as already mentioned, the item created during the sprint must be shippable.
Kanban development
From Japanese kan—visible, ban—board or card. Like Lean, the Kanban methodology was developed by Toyota managers.
The main idea of Kanban is workflow visualization. It consists of creating a physical panel (Kanban board) on which you can visually mark progress. A kanban board may be shared by multiple teams or individuals.
It’s pretty alike Scrum but with a few differences:
- no roles within a group;
- work isn’t boxed into sprints and being delivered continuously and one task at a time;
- changes can be made anytime while sprint tasks are strictly defined.
Extreme Programming (XP)
The XP methodology is believed to be one of the most controversial Agile methodologies. It has many things in common with Lean, Kanban, and Scrum: allotted time (1-3 weeks), continuous testing (Lean), continuous planning (Scrum), customer involvement, and small releases (Kanban). Some authors consider Scrum to be a subset of XP.
The XP practices are the following:
- Planning Game (instead of short iterations);
- Small Releases;
- Customer Acceptance Tests;
- Simple Design;
- Pair Programming (instead of code reviews in other methods);
- Test-Driven Development;
- Refactoring;
- Continuous Integration (instead of Integration tests in Lean);
- Collective Code Ownership;
- Coding Standards;
- Metaphor;
- Sustainable Pace.
Dynamic Systems Development Method (DSDM)
The DSDM framework uses the famous Pareto principle: 80% of the system can be deployed in 20% of the time. It is oriented toward rapid product delivery. You won’t be surprised to hear that DSDM is all about client and team collaboration, frequent delivery, and integrated testing.
One thing that puts DSDM out of the Lean and Scrum line is that the tasks can be removed from the backlog if they constrain the delivery of more important features.
Conclusion
It was a long read, huh? Yet, there are other Agile workflow methodologies in the IT area like Feature-Driven Development (FDD), the Crystal methodology, and others. The overall advantage of all Agile methodologies is the ability to adapt and change at any step (depending on feedback, market conditions, corporate obstacles, etc.).
That’s what the most popular web development techniques look like.
→ Go for the Waterfall approach if your project is quite simple and short and the requirements are clear.
→ In any other cases, we’d suggest you choose a team that uses one of the Agile methodologies: they’re flexible, easily changeable, and give both the team and the client enough freedom. There is no best methodology for web development: As you can see, every methodology has its pros and cons.




