About the client
Green Street Solar is a US-based company that installs grid-tied solar electric systems to houses and small businesses. They devote themselves to making Delaware and Maryland a greener place by offering an alternative to fossil fuel-based power production.
Project goals
The main goal of the project was website redesign: the client needed to increase a conversion rate by leading a visitor directly to a contact form. Also, a new website structure was considered as one of the goals to accomplish.
Design
What tasks did we consider for reaching the goals? A revised navigation, a new design, and adding more visual content to the website.
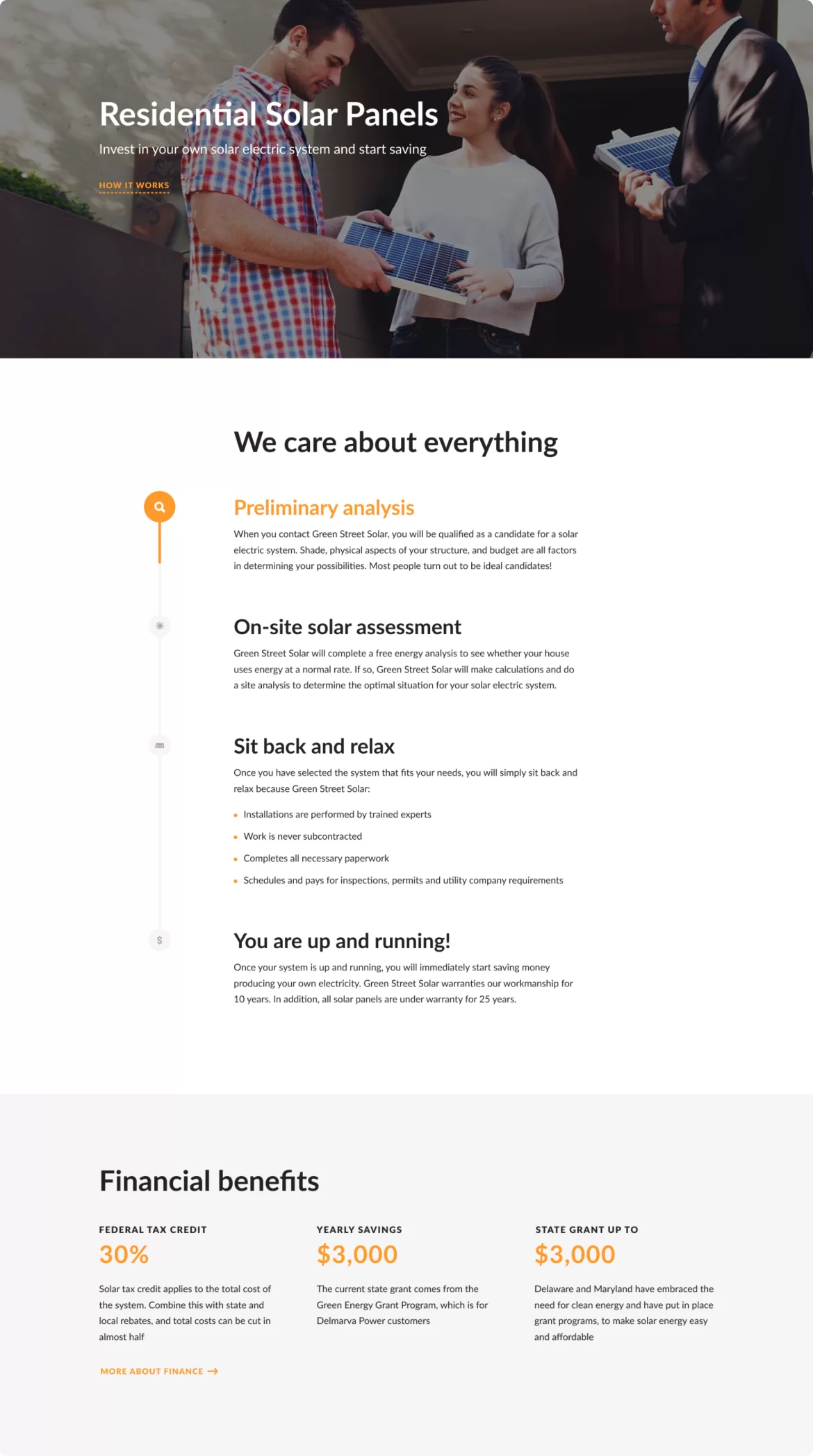
Talking of the website’s content, we focused on financial benefits for users, delivering the information about bonuses for different customer groups: residential, commercial, non-profit.
Let’s go into details.
UX Design
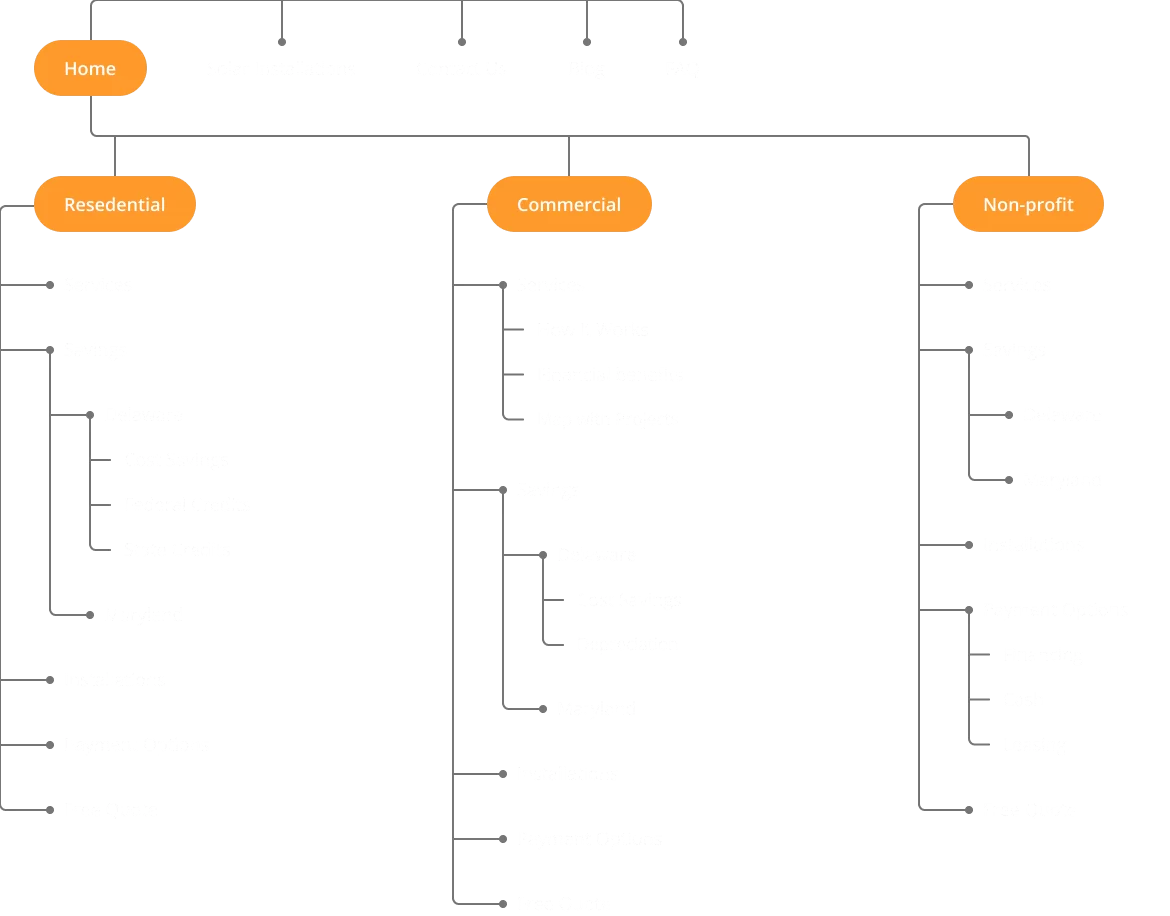
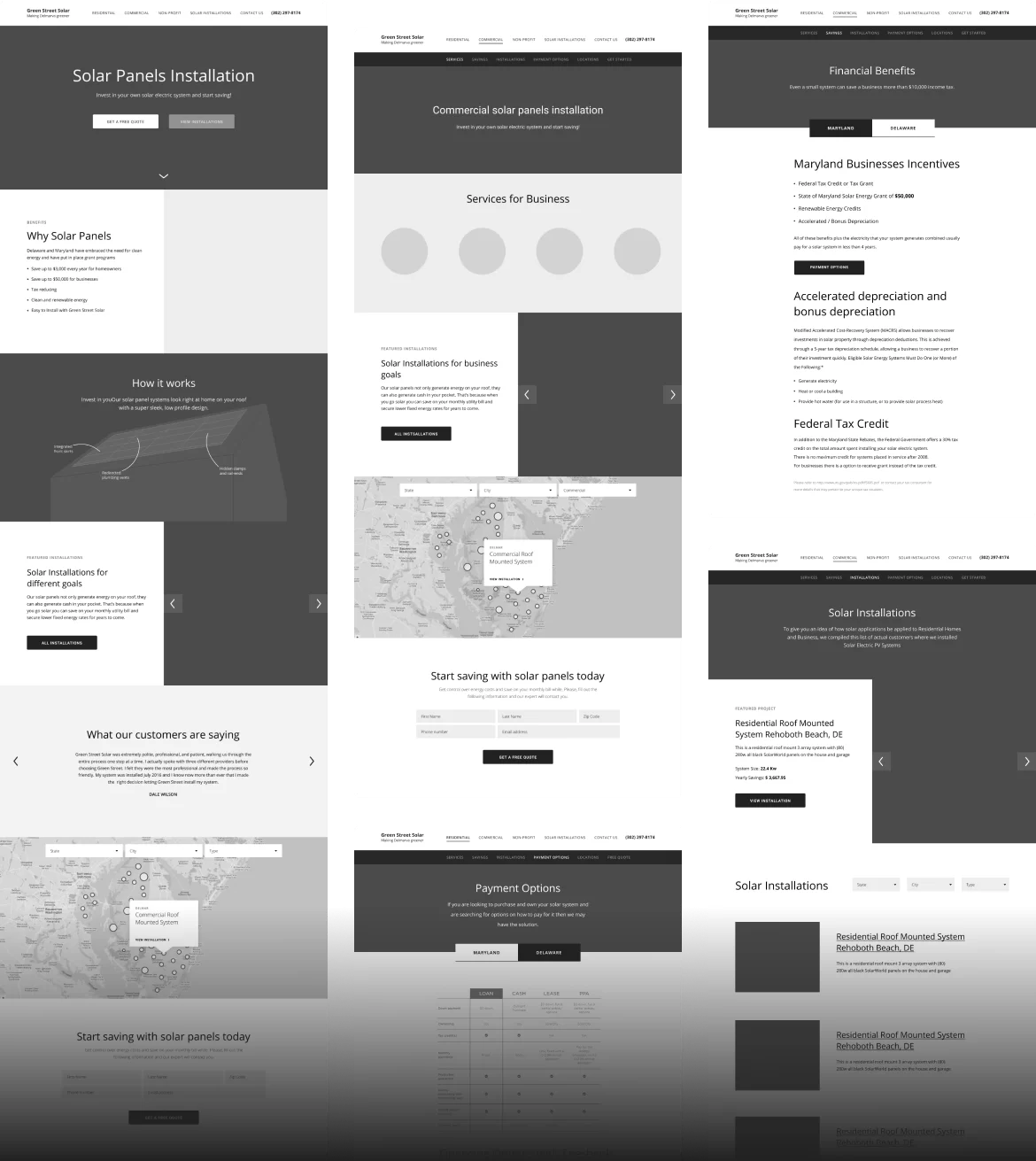
We made several website map variants but in the end, the simplest one conquered the rest. It is based on the target audience types: residential, commercial, non-profit. The map inspired new wireframes for all the pages: the old website had a lot of duplicated content and led visitors to the pages that overwhelmed them with excessive details. We solved this problem with a new structure and content grouping.


UI Design
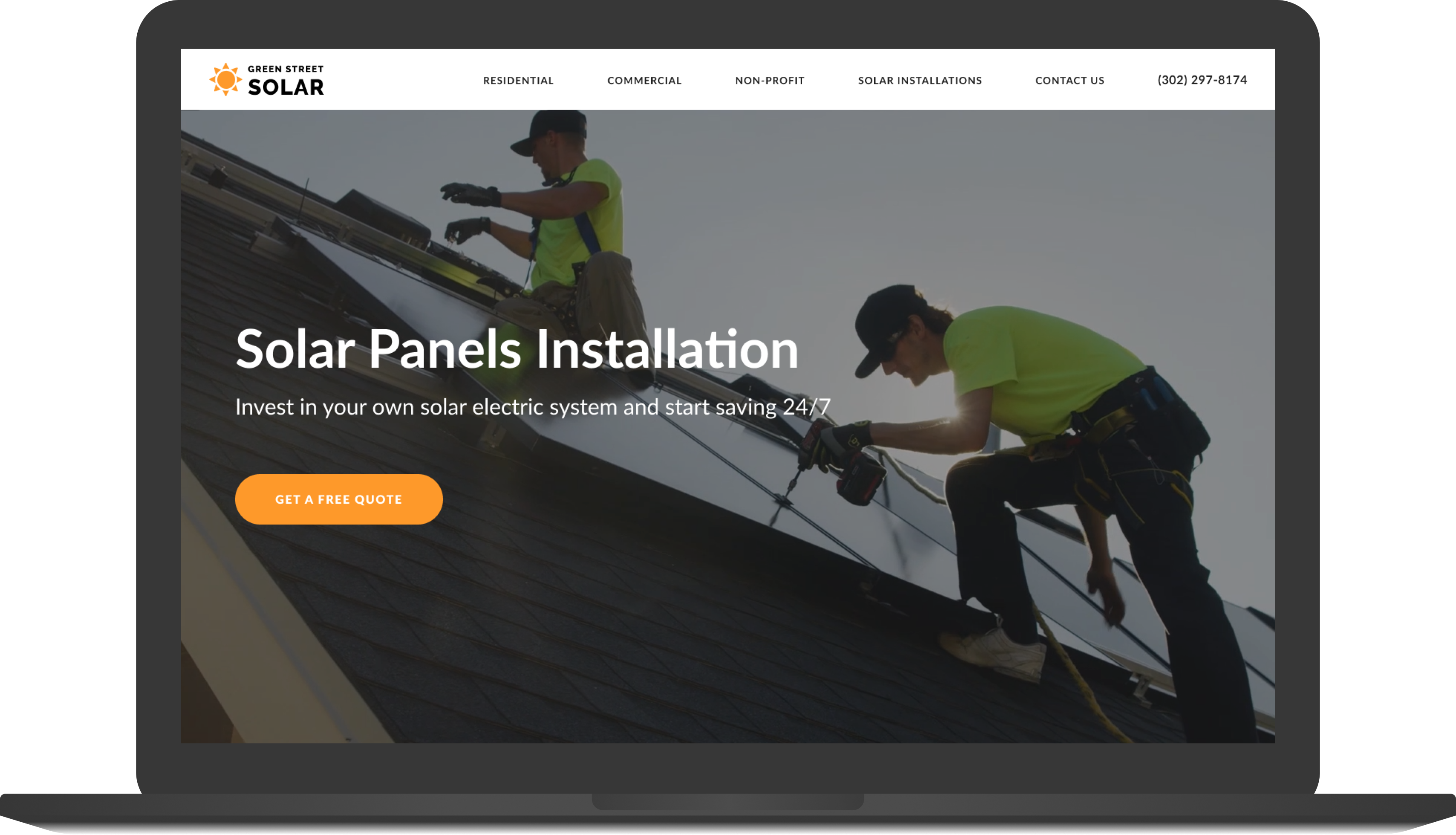
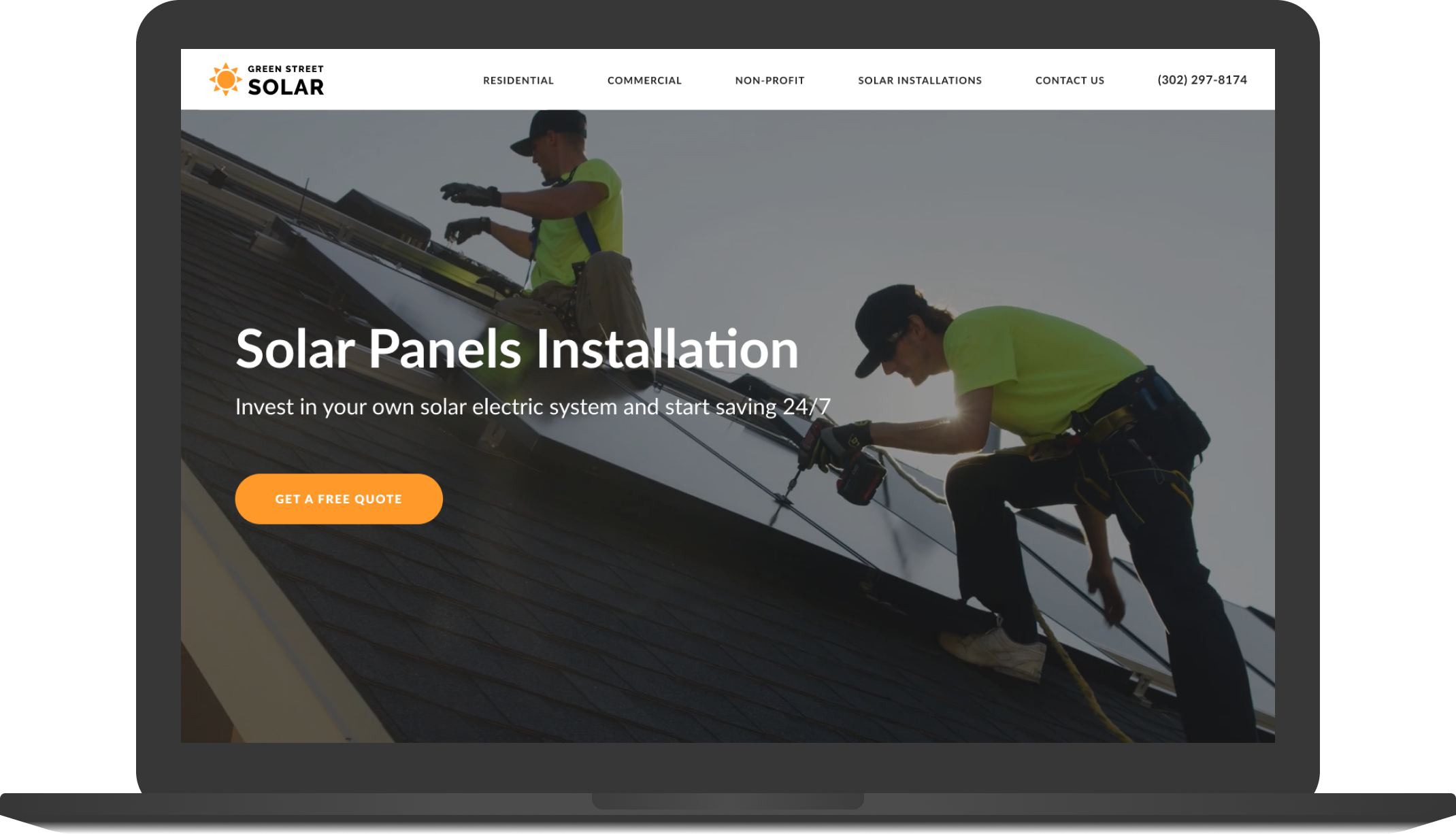
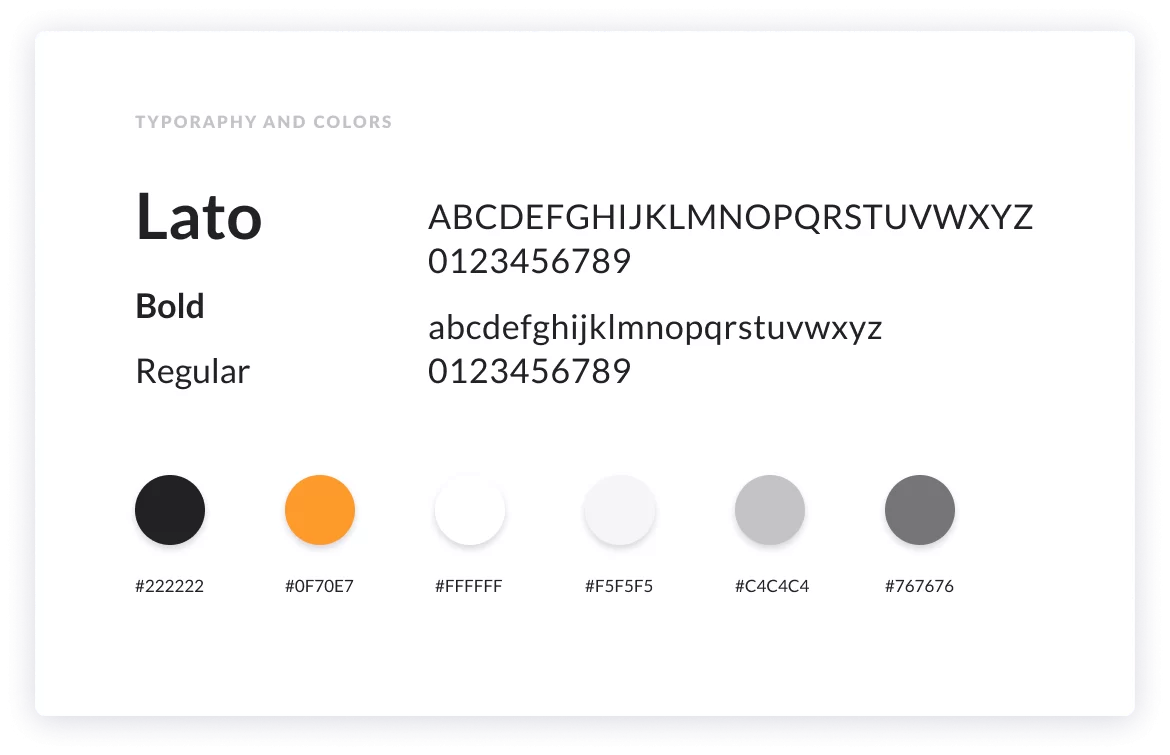
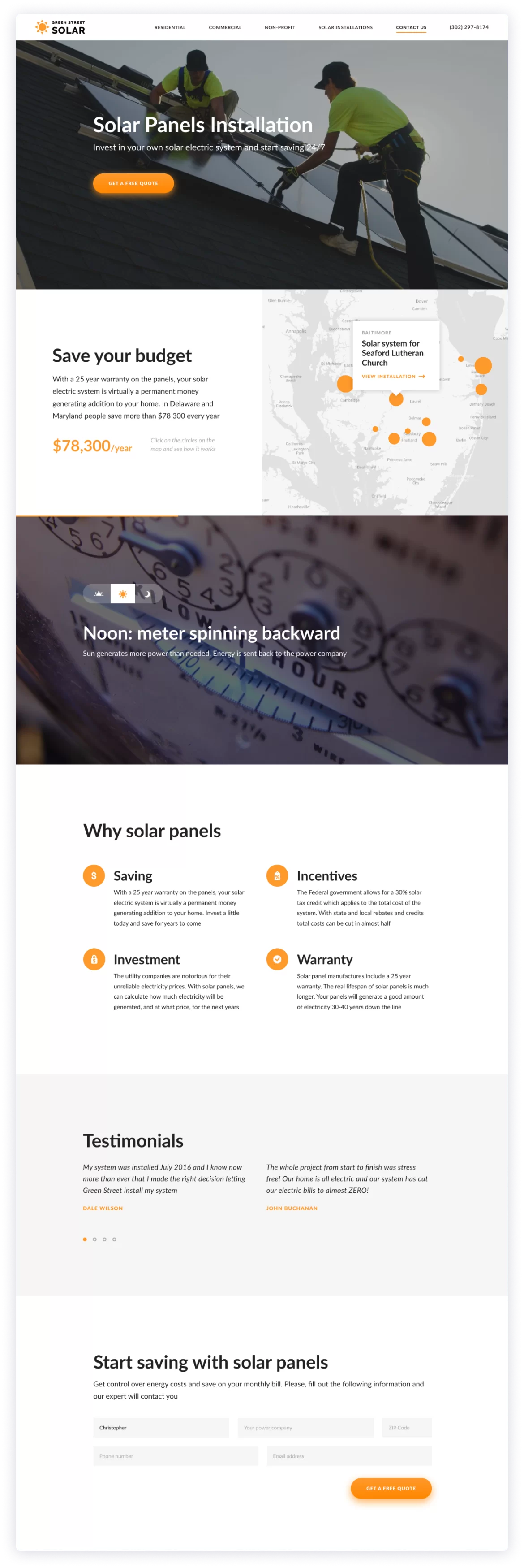
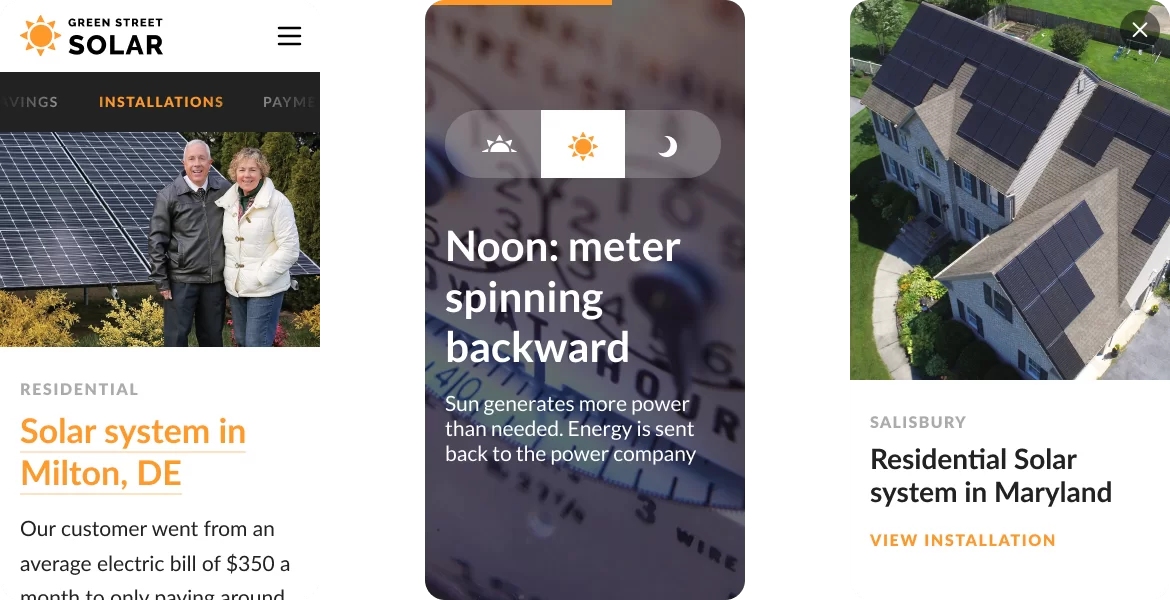
The old design didn’t help to get to know the services properly, thus the new design features a lot of illustrative photos. The color palette is simpler and sharper now. Videos are a big deal, too: they are used on the background to show how solar electric systems actually work. We also adapted the website design so that it looks properly across all types of devices.


Interactive video block
Attention! Further, a cool feature will be described. Take your seats. Thanks!
Well, all kidding aside. The photos used work great but the client needed an explicit visual example of how the solar energy system saves clients’ budgets. A solar power meter works differently depending on what time it is: the daytime, the nighttime. During a sunny day when solar energy consumption is low, the energy goes to a mutual grid and saves a lot of money. The client suggested showing all 3 modes of the solar power meter in the interactive video block on the website. A user can switch between 3 times of a day - morning, noon, and night - and see how the meter works.
Logo update
We reworked the logo and made it as simple and clear as possible. Besides the text part, there is the graphic element that is simpler and brighter now. It draws attention to the company’s activity and appeals to a visitor’s eye. The new logo complies with the design and it’ll be easy to embed this logo into any marketing materials.

Back-end and front-end development
Now when you see how the product looks like, it’s high time to learn how it works. Bring a developer by your side and keep on reading!
The back end is run with Drupal 8. For content management, there are Paragraphs and CKEditor and several contrib and custom plugins. The Media module (that is built into Drupal Core) lets us manage all media-resources and other content.
The modules Entity Embed and Entity Browser simplify the process of embedding media-resources into content for users, also they help editing those resources - where those resources are actually embedded in a text area and how they look.
With the Entity Browser help, we can replace autocomplete fields and drop-down lists with a selector that supports many fields, different previews, search, and filters.
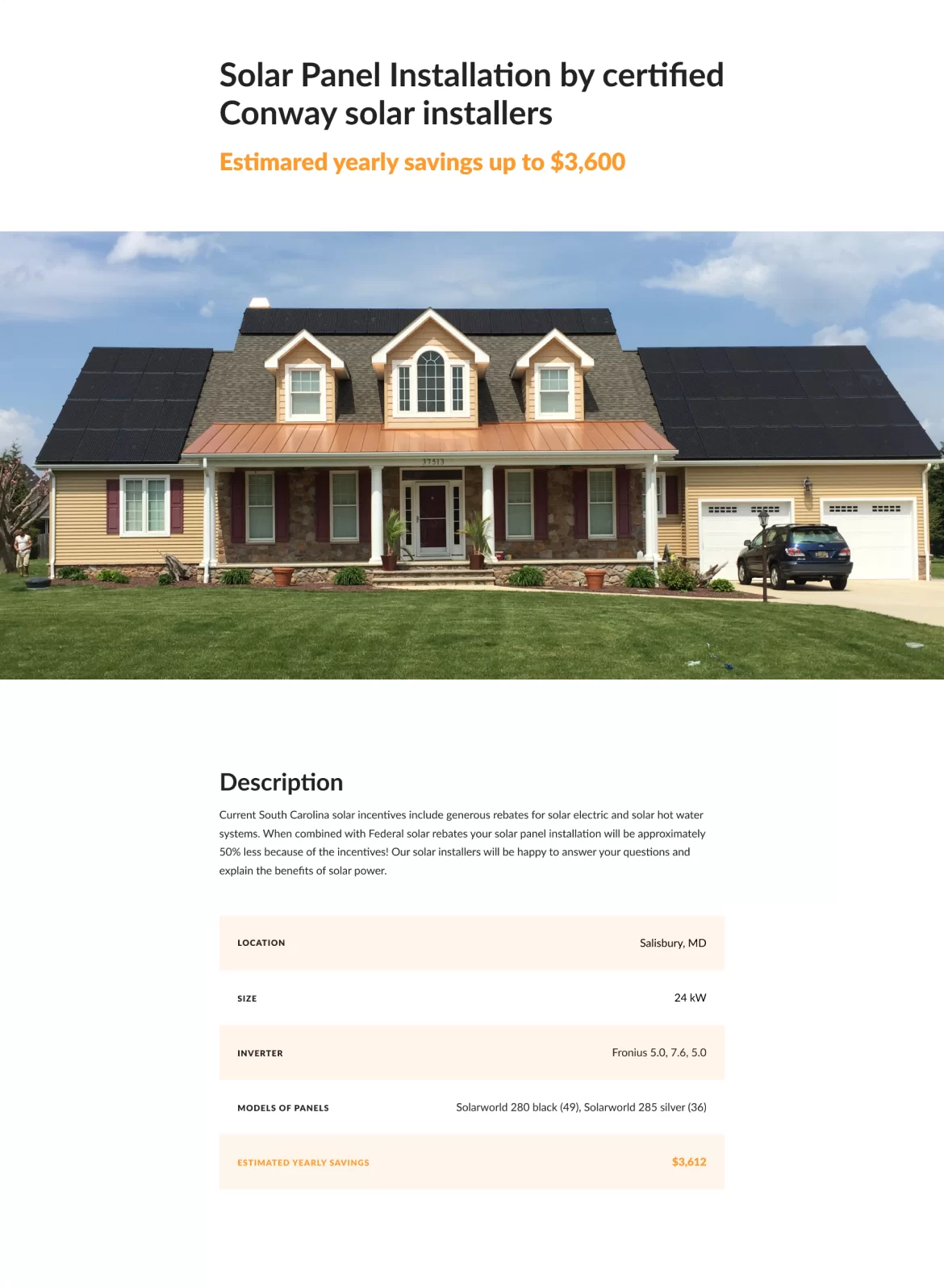
When it comes to specific features, we highly recommend checking the interactive map with informative pop-ups and the tabs for switching between different pages. We had some sweet hours spent with those two but we love the outcome.
The front end is pretty simple yet powerful. We used the SASS preprocessor (SCSS syntax) for CSS; JavaScript is mainly native: we used the Slick carousel for our sliders. Webpack was of a great help with putting everything together. We are the big fans of webpack and even have created our own webpack starter kit.



Conclusion
This game-changing product is live! We do encourage you to check the website, order a grid-tied solar electric system, and use Drupal for your business! Request our free consultation if you want to replicate the Green Street Solar success.

Denis Usov

Alexander Dolgov

Dmitry Chuchin