Galen is a great framework to automate your layout test. This is a java-library developed by Ivan Shubin from Ukraine that has a purpose to make it easier to search for issues in the layout of any website.
With Selenium Grid, Galen can test layout on different devices and browsers even if it should be responsive (adaptive).
Its advantages:
- Human-readable language with two variants of syntax (basic and advanced Galen Spec Language);
- Opportunity to write tests in different languages (Galen Test Suite Syntax, JavaScript, Java API);
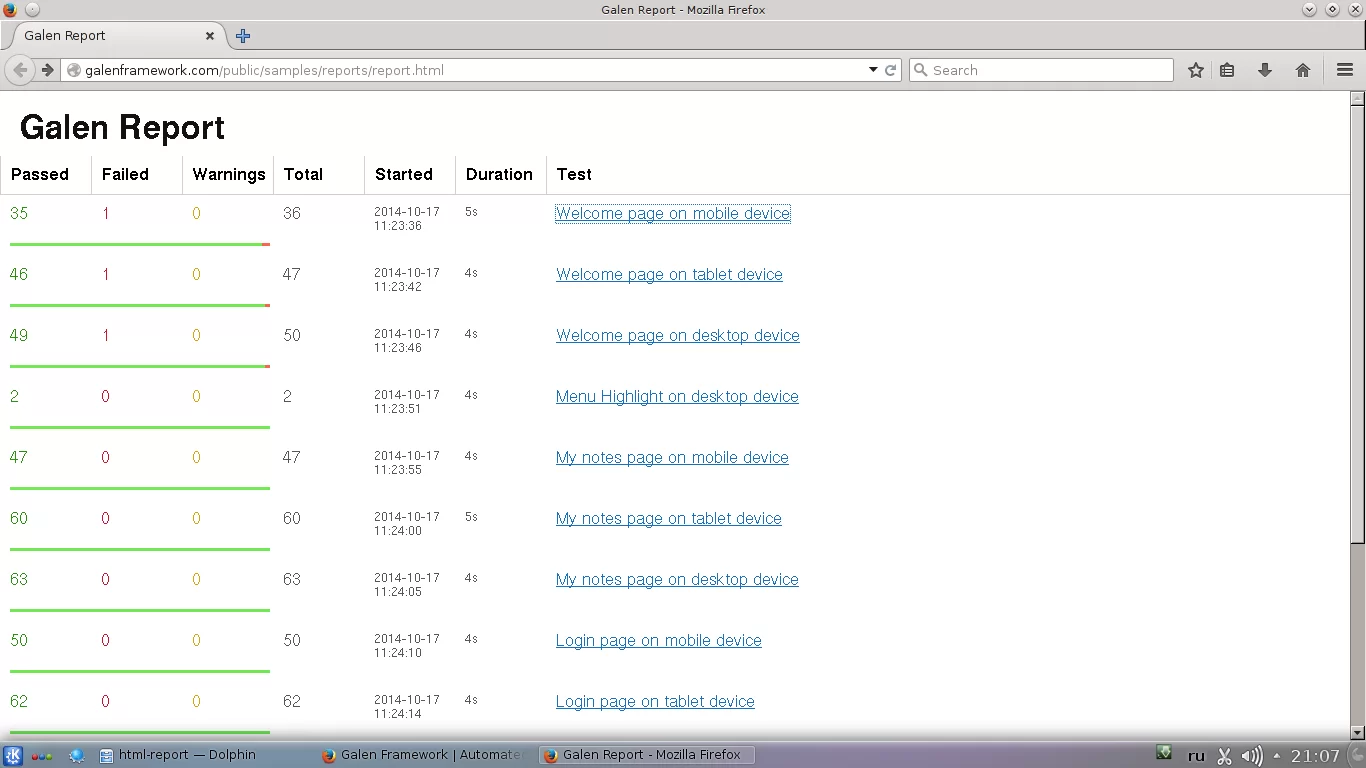
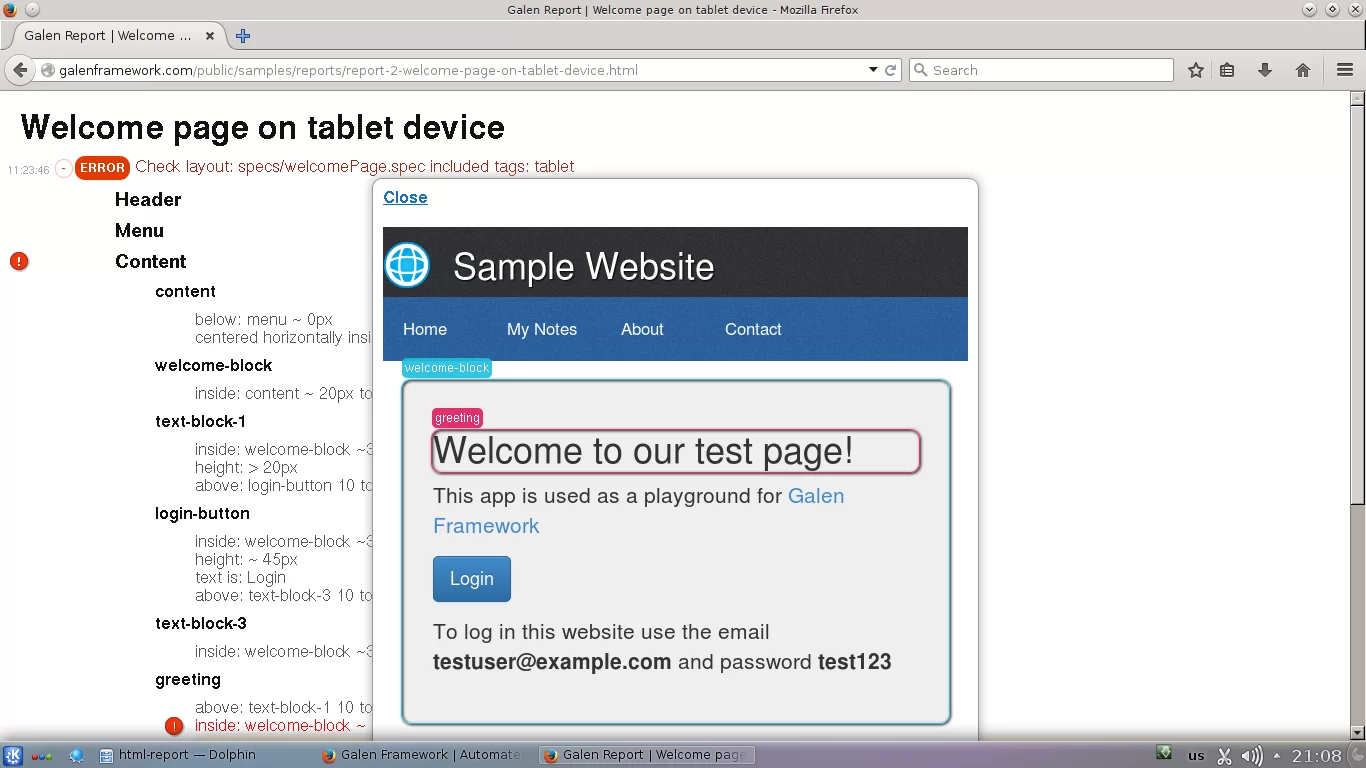
- Detailed HTML-reports;
- Great documentation.
You’ll find the documentation, examples, guides, and tutorials on the official website.
Layout test cases should be described in .spec files (files of the specification). One file for each page of the website.
It is easy to combine many specifications in a test (or tests). Create a .test file and include the specifications that should be performed in this test and which parameters should be used. For example, if layout should be tested for different devices or if javascript should be included in the tested page. It's also possible to write tests on javascript or Java API.
Installation
To use the framework you need to install:
- Java v 1.6 (or newer);
- Galen Framework. You should download it from the official website and unpack it anywhere on your drive (for example, C:\galenframework);
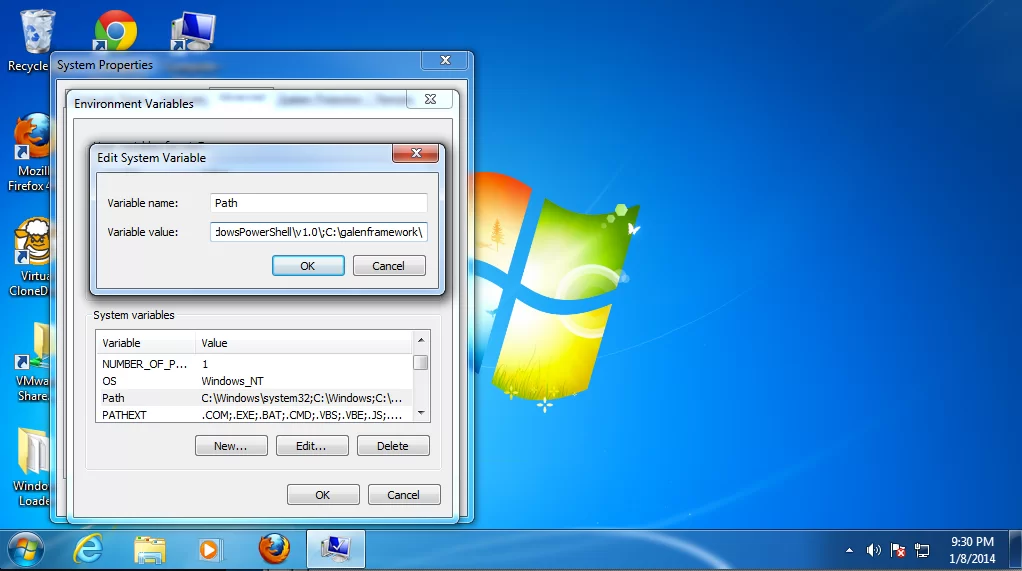
To use it on Windows OS you need to fill in the environment variables: path to java and path to Galen Framework. (More information about installation for Windows OS here).

To use it on Linux all you need is to run the script from the framework folder:
sudo ./install.sh
Usage
When you have Java and Galen installed, you can start testing. You need to write at least one spec-file.
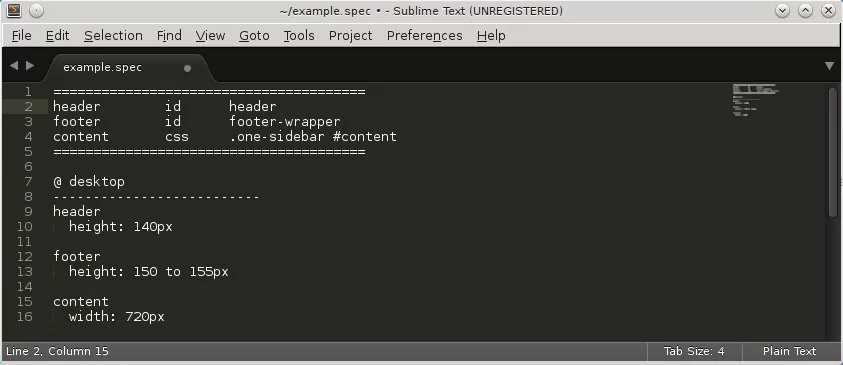
Specification (Exapmle file example.spec)
# sharp is used for comments
# determinations are used for checked elements
# first column is the name of an element, the second column is the selector type (css, id or
# xpath), third column is the selector of an element itself.
===============================================
header id #header_2
breadcrumbs css div.breadcrumbs
filter css #filter-form
tools css #block-additional-functionality
top_wrapper id #top-wrapper
================================================
# you can check anything depending on the size of the window
# all - check for all the sizes (desktop, tablet, mobile etc.)
@ desktop
--------------------------
# check height of element #header_2
header
height: 80 to 90px
@ all
--------------------------
# check if element #filter-form is placed near
# #block-additional-functionality
filter
# inside: top_wrapper 5px left right, 3px top
near: tools 5px left

Run tests
When the specification file is ready you can run your test. You should move to the folder with the folder containing your specification file.
The easiest way to run your test is to use the command line (Working in Command Line).
Just run galen check
It’s necessary to put following params: name of spec-file, url to the website and the size of the window.
Example:
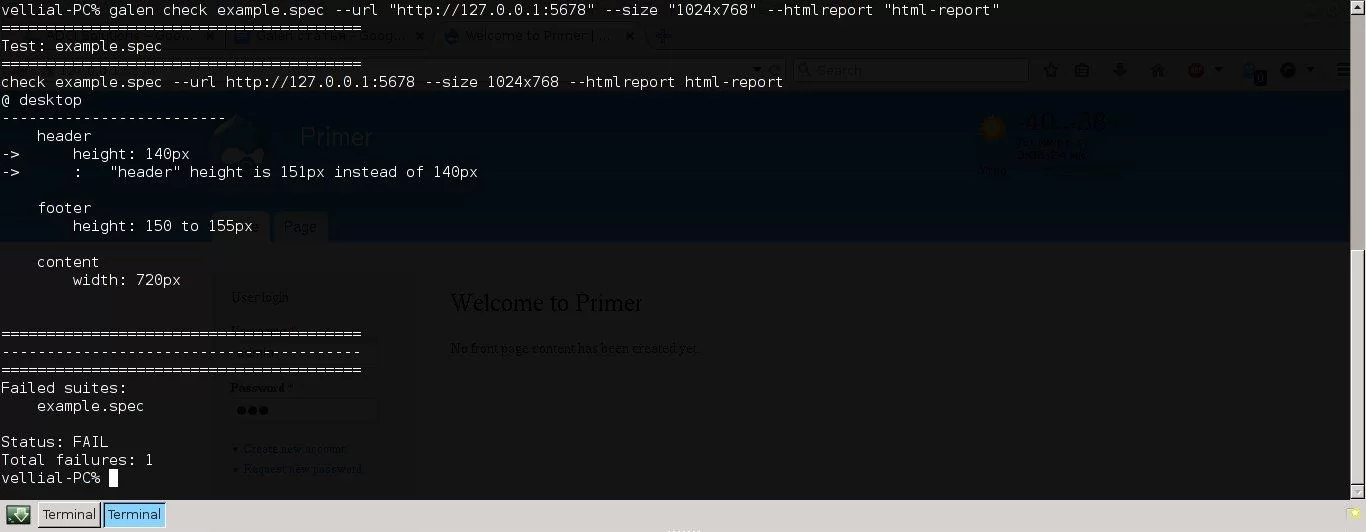
galen check example.spec --url "http://127.0.0.1:1234" --size "1024x768" --htmlreport "html-report"

Now you can see your tests results in the html -report folder. Check html files there. It’s really demonstrative.


That’s it! That was easy, wasn’t it? Now it is enough for you to start writing your own tests. We have shown you only the main features of Galen framework. We love that tool in ADCI solutions. It’s a wonderful tool that combines many features and at the same time, it’s easy to use. Now we have a great simple way to find issues in the layout of the big projects!

