The Omega Drupal 7 Base Theme is a highly configurable HTML5/960grid base theme.
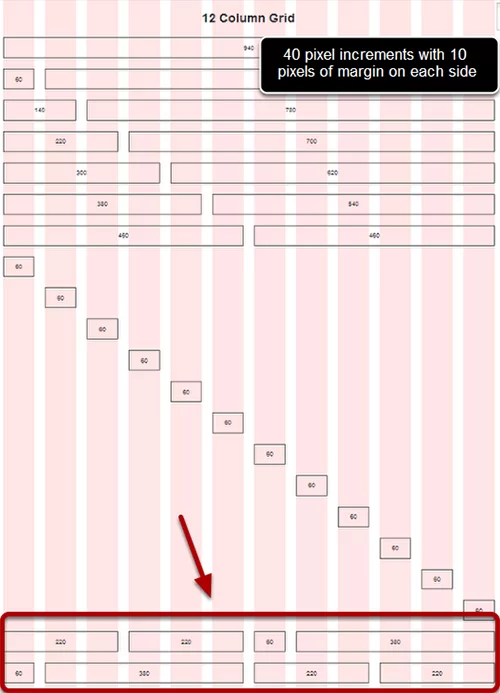
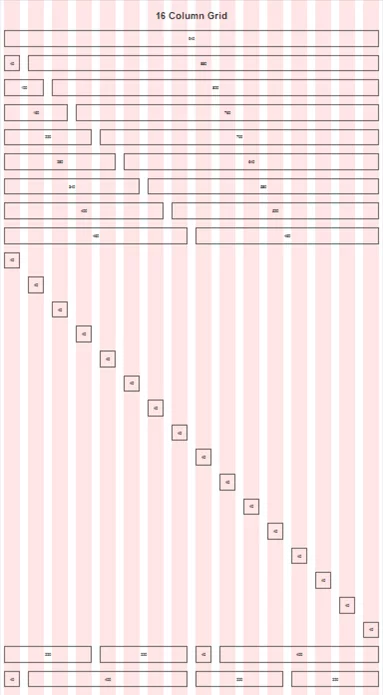
The 960GridSystem is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem.The 12-column grid is divided into portions that are 60 pixels wide. The 16-column grid consists of 40-pixel increments. Each column has 10 pixels of margin on the left and right, which creates 20 pixel wide gutters between columns.


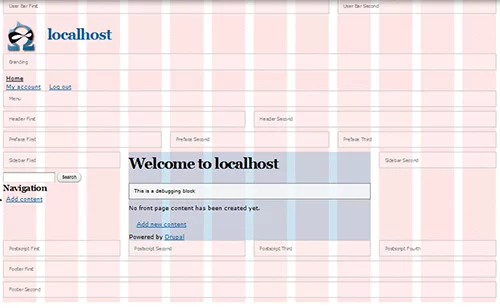
Omega has two developer overlays displayed by default. The Blocks Demonstration Overlay (below) shows you, on-the-fly what regions are activated (all of them are activated by default) and where they live.

Omega homepage
The pink bars are the columns created by the grid system. The boxes are the block regions. You can easily see how the regions are arranged and how many standard columns they span.
Each zone (the group of regions) can be configured for content first layouts (push/pull classes), hidden at any time and each region can be disabled, resized, and placed easily any way you see fit.
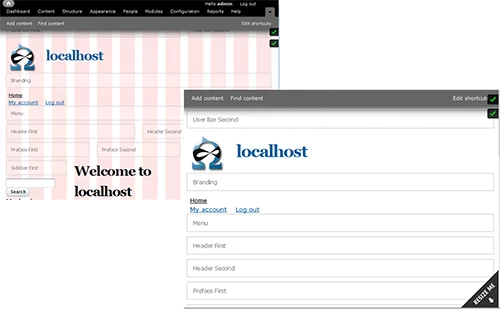
You can also see how the regions behave when responding to your browser or device width. Check out how the boxes line up at a mobile width:

Creating an Omega Subtheme
Why is Omega called a base theme? Because it never changes. You build your design on top of the base that Omega provides.
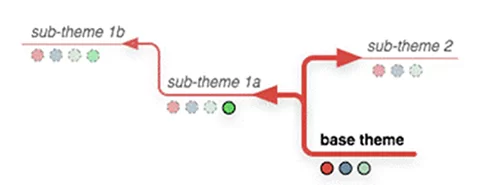
Omega remains the same whenever you use it, but you can create a sub-theme with customized block regions, column layouts and CSS. As seen in the image below, a single base theme can support multiple different variations:

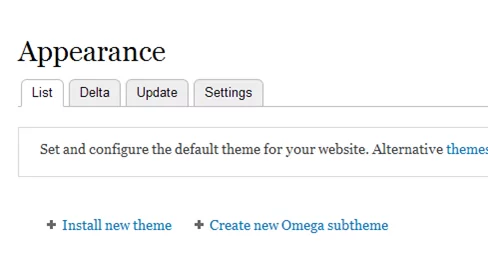
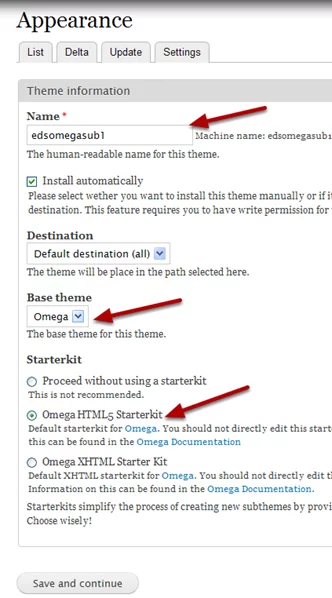
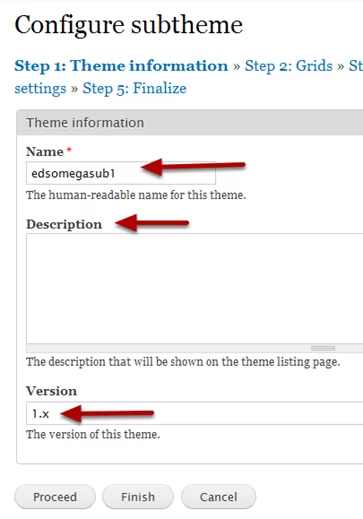
When also using the Omega Tools module, you can quickly generate a subtheme of Omega using admin settings page.



Or you can create a new subtheme ‘by hand’:
Step 1: Create Your Own Subtheme
You don't want to hack on the original Omega theme included with the download. Instead, you'll need to create your own subtheme that will reference parts of the original and you'll be able to override things to your own taste within your subtheme.
After you have downloaded the Omega theme, open the Omega folder. You will find a directory labeled starter kits and then inside this directory different start-kits that you can use as a base theme. Choose the HTML5 starter-kit and copy this directory back to your sites/all/themes directory.This will be your new custom theme.
The first thing you need to do is rename the starter kit directory to your new custom theme name. Now open this directory and locate the starterkit.info file. Rename this file to the exact name that you used for your directory. It is imperative that the name of your theme directory and your .info file match, otherwise your theme will not display.
After you have created your directory and renamed your .info file, there is just one more step to complete before you load your theme, you need to edit your .info file to reflect your custom theme name and settings.
Step 2: Edit your .info file
You need to open your .info file and locate lines 10 and 11. This is located under the comment ;IMPORTANT: DELETE THESE TWO LINES IN YOUR SUBTHEME. Go ahead and delete the two lines that say hidden = TRUE and the next line that says starterkit = TRUE This will allow your theme to display and then be enabled in the Drupal appearance administration page.
name = Omega XHTML Starter Kit
description = Default XHTML starterkit for Omega. You should not directly edit this starterkit, but make your own copy.
core = 7.x
engine = phptemplate
screenshot = screenshot.png
base theme = omega
; IMPORTANT: DELETE THESE TWO LINES IN YOUR SUBTHEME
hidden = TRUE
starterkit = TRUEStep 3: Add the subtheme.css File
First, download the pre-populated styles.css file. This file has colors added for the major regions, wrappers, and zone within the theme for easy identification. Add this to your sites/all/themes/yourcustomtheme/css folder, overwriting the existing styles.css file. You can rename this file and call it global.css to work with the new Omega 3.x naming conventions.
Primary Features
- Fully Responsive Grid layouts based on 960.gs standards.
- 12, 16, 24 Column Layouts built in.
- Performance enhancements, making Omega the best performing base theme to date.
- HTML5 and XHTML Starterkits
- Content first layouts with push/pull classes.
- Regions and zones can be quickly enabled or disabled.
- Every region/zone size and placement configurable.
- Apply custom CSS classes to any region/zone.
- Enable/Disable CSS from both Omega, Drupal core and contributed modules.Create contextual layouts with the Delta module.



