Preface
This article is for people who don’t relate to IT and who want to get a glimpse of ReactJS. We want to introduce you to its key features, advantages, pros, and cons of its usage. Also, we will tell for which projects ReactJS is the best solution and in what cases it shouldn’t be applied.
What ReactJS is
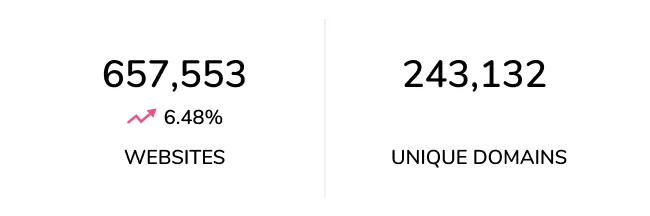
ReactJS is a JavaScript library for building user interfaces, so its primary task is providing a display of what can be seen on web pages. React had been developed by Facebook and released in 2013. It was designed from scratch, with an emphasis on performance. React is powering Facebook, Airbnb, Instagram, and many other websites. Currently, it is one of the industry leaders most often used in the front end. Look at the picture below, there are 659358 websites developed with ReactJS.

React is a powerful, super fast tool, and many developers love to work with it, most of them convinced that React is the future. This is due to the fact that with React JS, you can create an application faster than before: previously it could have taken whole weeks. React greatly simplifies the process of creating a site, and also makes it more responsive and easier to refine.
The key advantages of ReactJS:
- It’s a proven solution, with thousands of projects and developers behind it (hence good performance, security, etc.).
- ReactJS is a 100% open-source JavaScript library that is updated daily. It means that ReactJS has many ready-made libraries which everyone can use in their own project, respectively, the development speed increases and money spent is reduced.
- ReactJS has a strong community, good documentation and plenty of resources to learn and develop skills. So, there are many programmers who know this technology (so you shouldn't worry about the support of your application).
- React Native allows you to reuse ReactJS code for mobile devices.
- ReactJS has an increased speed of work and a high level of flexibility.
The features of ReactJS:
- React JS uses a component-based structure. It enables to start with small components and progress to large ones.
- ReactJS has an easy programming language and great developer tools.
- The simplicity of testing apps.
- ReactJS components can be reused for creating mobile applications.
ReactJS is good for these websites:
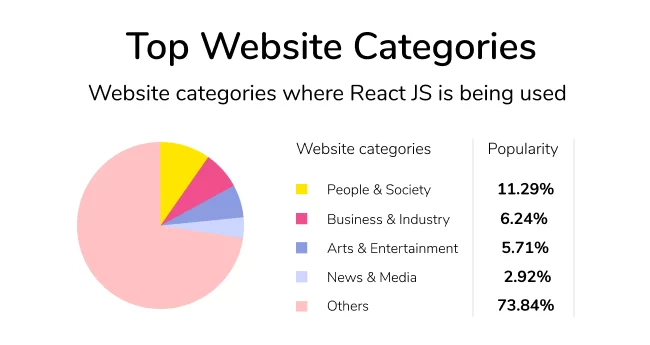
React is an ideal tool for complex and large-scale dynamic applications. Websites of the following categories can be developed with ReactJS:

From this picture, you can notice that ReactJS is used for the People & Society website category to a large extent. It’s applications of social media, online communities.
The next category is Business & Industry websites. Many entrepreneurs choose ReactJS to develop e-commerce, corporate and business websites. It is explained by the fact that ReactJS can provide great front-end solutions for different areas of business.
Arts & Entertainments category is the applications of TV, video, movies, music, audio, photography and other types of content. The most essential feature of this website category is download speed, performance, quick response to users’ requests. ReactJS fully meets the needs of this website category.
News & Media category includes websites for a weather forecast, newspapers, sports news, worldwide news. This category’s features are the need in high content update rate, download speed, and dynamics. ReactJS copes with these tasks.
React.js is one of the best and most popular ways to create a one-page application. This is a flexible and convenient framework with which you can either add a component to an existing site or create a new site from scratch.
This is better than ReactJS
If your application has a dynamic form and a simple templating, you don’t need ReactJS. Because it is a very powerful tool for this type of task. There are many other ways to solve these problems (HTML, CSS, jQuery). Use ReactJS for a difficult front-end building.
Conclusion
We have tried to explain what ReactJS is in plain language. Use it if you want to create a heavy, dynamic, powerful website, but if you want to create a simple website with simple functionality then you should look at other tools.