Nowadays, websites look more and more like applications with many interaction possibilities rather than the static pages we had around 10 years ago. On the one hand, the reasons for that lie in the users' demand for receiving and generating information based on their personal characteristics and requirements. On the other hand, website owners want to provide users with more convenient user interfaces to work with this information.
Let’s take a look at how we can build a front-end part of the websites. There are two main ways to build a website today: a multi-page application (MPA), a more traditional way, and a single-page application (SPA), a more modern way. Let’s start with the multi-page approach.
Single-page app vs multi-page app
Table of content:
- What is a multi-page application?
- Multi-page application examples
- Issues with multi-page applications
- What is a single-page application?
- Single-page application examples
- Issues with single-page applications
- Single-page app vs multi-page app: pros and cons
Multi-page application

What is a multi-page application?
In the simplest form, a multi-page app consists of several pages with static information (text, images, etc) and links to other pages with the same content.
During a jump to another page, a browser reloads the content of a page completely and downloads all resources again, even the components that are repeated throughout all pages (e.g., header, footer). The main technologies for such a type of website building are HTML and CSS. It was the first way of developing websites so developers are quite experienced in it and have many solutions for you. It allows you to create simple websites of this type quite fast and without any problems.
Multi-page application examples
Here are some examples of multi-page applications that our web development studio has built:
- Acronis: the case study.
- The 25th NSF EPSCoR National Conference: the case study.
- Alutech: the case study.
Issues with multi-page applications
During development, you may need more complicated interactive components, for example, forms. In this case, you can still use the traditional way but you will be bounded by standard functionality. However, there are more suitable technologies for non-standard, complicated, and interactive things: JavaScript with AJAX (asynchronous JavaScript and XML). The prosperity of Web 2.0 became possible due to the evolution of these technologies. Now you can implement multi-step forms, various charts, graphs, and diagrams on your website with a dynamic refresh, keeping various states and with no need to reload the whole page. Those technologies help to integrate SaaS on your website through APIs as well, and their usage improves user experience (UX) a lot.
But at one moment you may realize that your website has become too complex for the multi-page application approach. You can find yourself creating your own framework to maintain cumbersome UI on the back end. At first, you can divide your back end and front end with REST API and they will communicate in a specific language of queries. At this point, you will need some front-end solutions.
Many companies have already faced the same problems and they realized the benefits of making the source of their project open: you provide a community with a platform and the community accelerates the evolution of the solution. It’s a win-win situation. Today you can choose among many solutions with large communities and ecosystems, e.g.:
Also, there is a huge codebase in NPM (Node Package Manager) where you can find solutions for almost all problems. So currently with the help of a community and its ecosystem, it’s not that hard to create dynamic, nontrivial solutions and integrate them into multi-page websites.
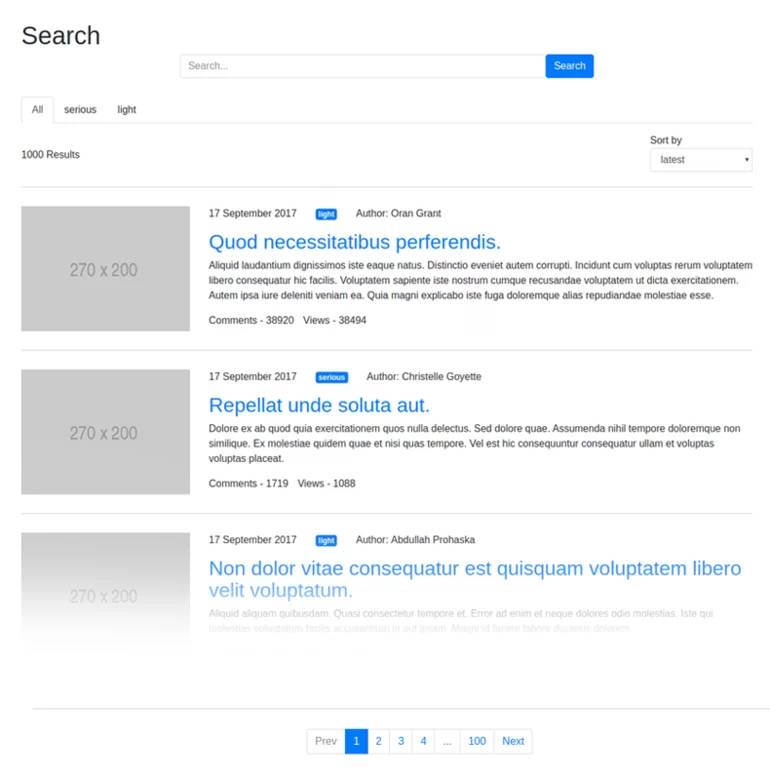
Let's see some good examples of what functionality can be integrated into a multi-page website with the help of modern technologies. Here are two multi-page application examples.

With the increasing importance of the interaction between a user and a website, the role of JavaScript becomes even more crucial, and following the evolution of Web 2.0, there appears a new way of creating a presentational part of your website — a single-page application that reveals the full power of modern technologies.
Single-page application

What is a single-page application?
When you visit a single-page app website, you download a page only one time, and then the components of the page change and load only when it is required. Because of that, such a website is much faster than a multi-page application. Also, if you build a single-page application, you usually use a solid mature ecosystem (it happens the other way around when you integrate interactive elements on multi-page application websites).
In addition to that, a back end and a front end are separated and they don’t interfere with each other. Such an approach to development allows you to apply the latest and most sensible patterns of developing websites and gain many profits in the long term.
However, the way of constructing single-page applications raises new problems: SEO, Performance & Optimization, Analytics, etc. But they already have solutions: you just need to remember about these moments. For example, find out how to improve your SPA and solve the SEO problem in this guide: The easiest way to improve your Vue.js app. Due to these issues, developers should have particular knowledge and experience to build such a website properly.
Single-page application examples:
- Gmail (Google Mail)
- Twitch
- GitLab
Issues with single-page applications
- Security: many security problems become front-end developers' concerns and they should know how to deal with them.
- SEO: you need to take care of server-side rendering if you need search indexing and optimization.
- Enabled JavaScript: today it’s hard to imagine a website without JavaScript functionality and browser support of it. So you may assume that it is enabled everywhere by default. But if you face the situation when you need to consider such a case, server-side rendering will help you.
- Browser history: a single-page application doesn’t save your jumps to other states and you can’t go back and forth with your browser by default. But most front-end frameworks and ecosystems have routers which use Browser History API; this solves this problem.
- Analytics: page analytics relies on page loads, and you can use page load events to eliminate the problem.
- Performance & Optimization: you should remember about mobile and low-performance devices because JavaScript usage is quite heavy in single-page applications. Also, you should remember about the weight of your bundle and consider creating chunks with the dynamic load to improve user experience. For example, see the new Uber website: after the first 50Kb loaded, it’s fast even with 2G networks.
Other ways of applying modern front-end technologies
At the same time, a single-page application approach not only solves many problems but opens new opportunities: you can create user interfaces for mobile and desktop applications using one codebase, or create mobile and desktop applications without creating a web version at all. Also, you can create offline applications that can function without an Internet connection. Many companies experiment with technologies like virtual or augmented reality using web technologies (see React VR).
Resume
Let's sum up all the pros and cons of both approaches.
Multi-page Application
Pros
- Simplicity of building static pages and small websites
- Fast creation of a minimum viable product (MVP)
Cons
- Difficulties with adding dynamics
- Low flexibility
- Increasing cost of changes when adding new functionality
Possible use cases
Low and middle-scale websites without much dynamics and state, e.g.:
- landings
- content-oriented websites without complex elements
- prototype websites
Single-Page Application
Pros
- Less complex dynamic components building
- Less complex large and non-trivial websites building
- Better user experience
- Lesser load on the server
- Better client-server interaction, division of front end and back end
- Low cost of support in the long run
Cons
- Complexity of building
- You need more time to create a minimum viable product (MVP)
Possible use cases
Medium or large-scale websites, or websites with much dynamics and state:
- websites with a lot of user interfaces
- SaaS (Software as a Service) platforms or Internet services in general
- data-driven and form-intensive applications
- mobile applications
- desktop applications
- experimental fields (VR, AR)