

Do you have a Drupal website and you need to boost users’ engagement?
Consider developing a PWA - progressive web application.
It’s like a mobile app but better.
PWA that stands for Progressive web application seems to be mocking “real” hard-rock mobile applications and websites. Look:
PWA is not a typical website.
It’s better. PWA combines features of websites and mobile apps, and provides us with a unique set of functionality.
Drupal PWA can be an alternative for a mobile app and it can boost your website’s statistics. But first, let’s learn more about its features.
Technically, mobile applications and PWAs have much in common:
But their specifics make a huge difference:
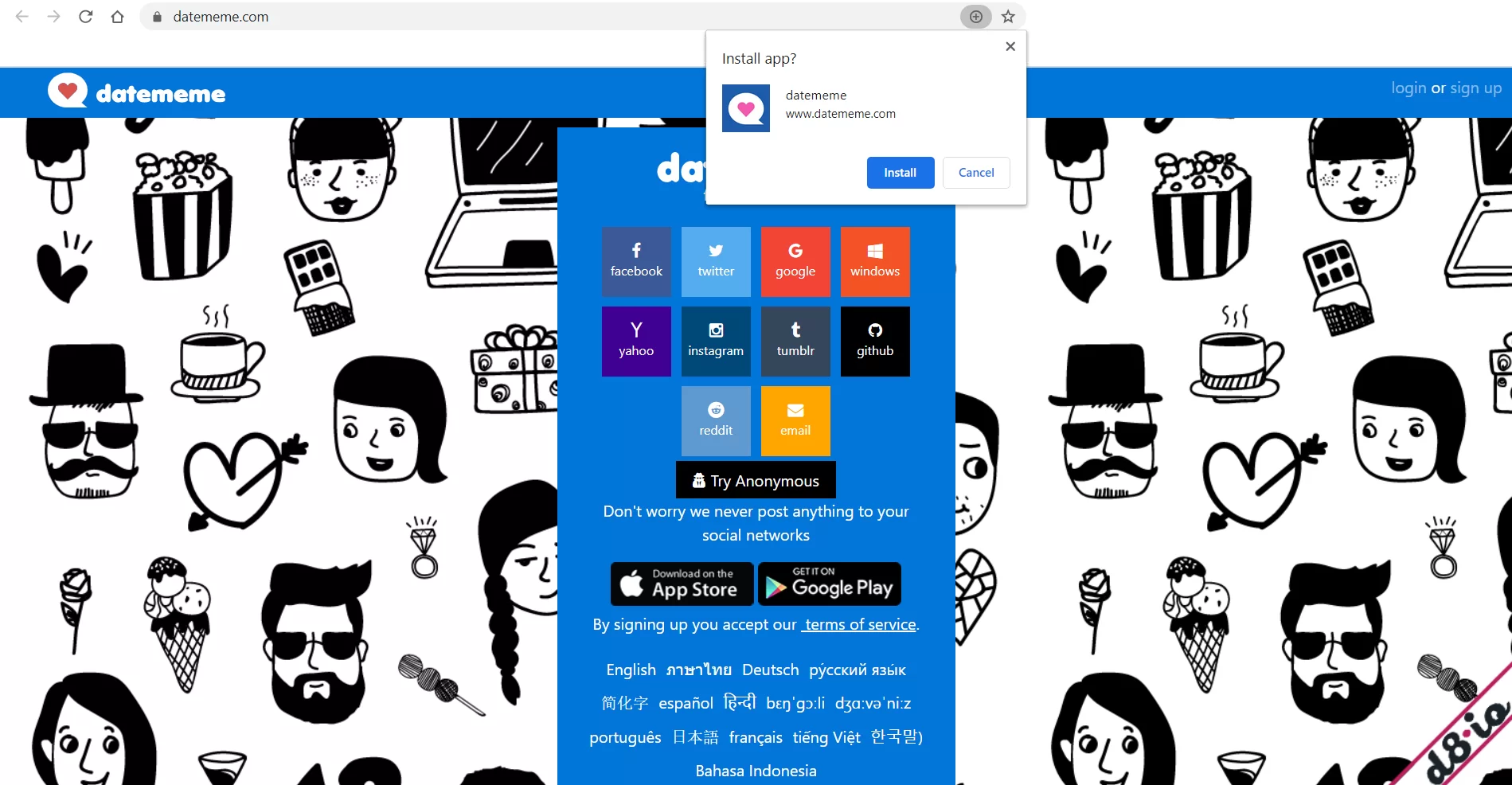
Look, you don’t have to wait long for your PWA.
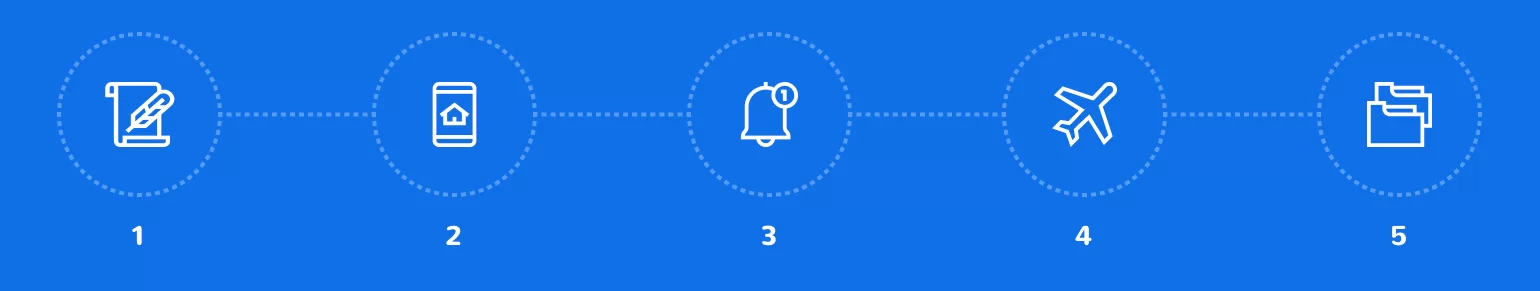
How PWA is developed?
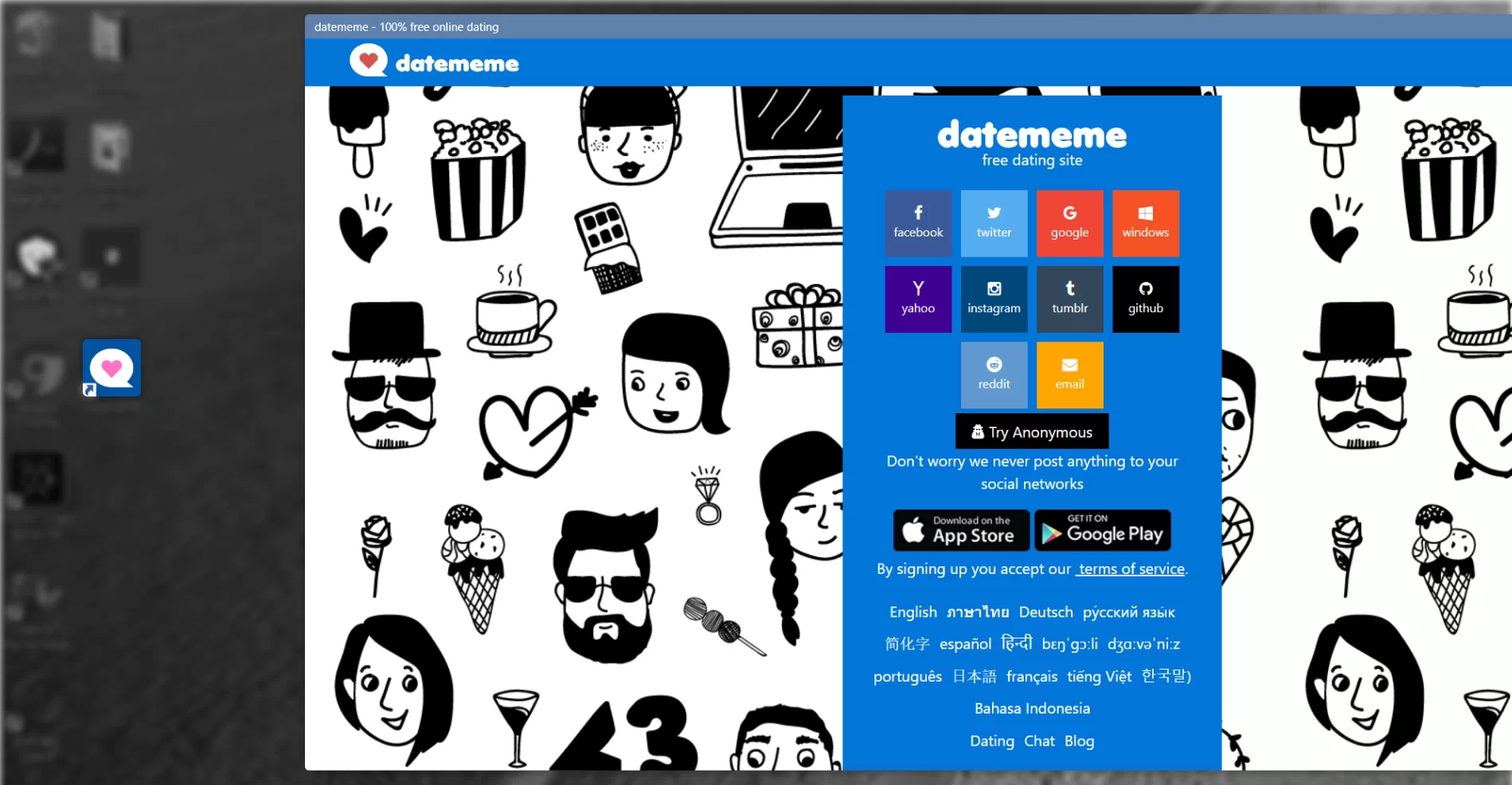
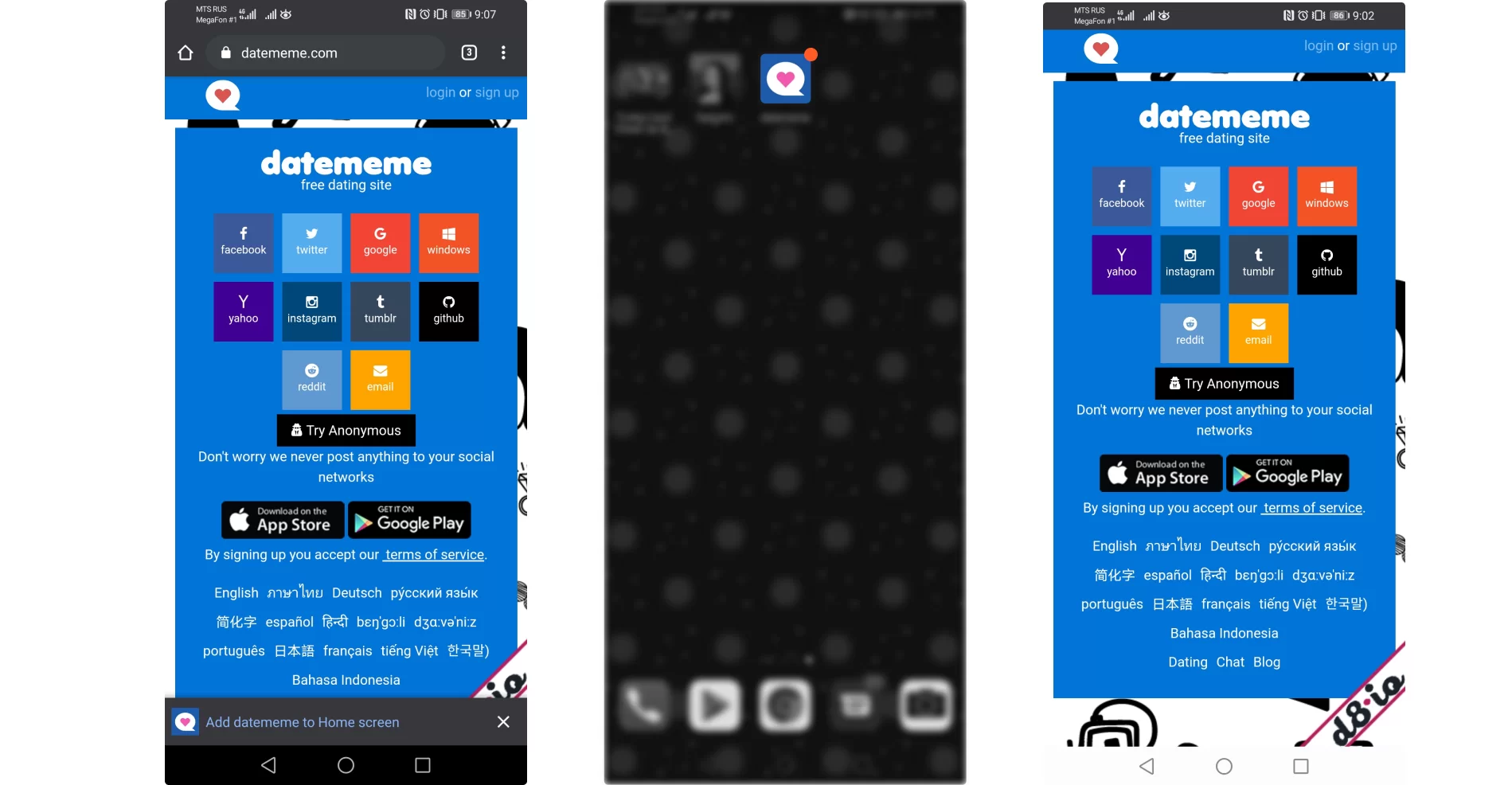
PWA looks like an icon on your mobile or desktop.
Still on the fence? Here are some statistics that the PWA concept works.
Your success story should be next!
Are any of these points relevant to you?
If any of these statements are true for you - let’s talk business and find room for improvement.