
When the front end brings clients
How often should you get your front end aligned? You might be aware that any website requires regular check-ups. While it’s rather obvious why apply security updates and check how the functionality works, we see the knowledge gap when it comes to the front-end improvement. Why do we have to update a client side of a website once in a while?

Forget about the back end. It’s the front end that brings clients

The thing is, the User Experience of your website visitors is formed and impacted both by the functionality and User Interface. It’s not enough that your website works. It must work properly and well.
This inevitably leads us to the issue of website performance. Improve User Experience on the website and get more leads.

Let’s see what we’ve got.
Website performance is assessed from the perspective of, to name a few, time to start render, time to interact, page speed, requests per second, time to title, bounce rate, and so on. These are the most common metrics that you can come across on the Internet.
Since 2021, there are Core Web Vitals metrics that need to be addressed properly in order to be considered as a high-quality website. There are just 3 main metrics:
- Largest Contentful Page (LCP)
- First Input Delay (FID)
- Time to Interactive (TTI)
All these together are officially announced criteria of a quality website and of ranking success, and that’s a revolutionary step for all of us. In the end, we improve our websites to get more visibility on the Web and obtain more leads.

What’s the connection between Core Web Vitals and the front end? It’s simple: changes on the front end can significantly improve these metrics. Below is the list of activities you’re supposed to do to improve LCP, FID, TTI:
LCP
- Optimize CSS files
- Optimize images
- Optimize or remove web fonts
- Optimize or reduce your JavaScript (for client-rendered sites)
FID
- Reduce JavaScript execution time
- Minimize main thread work
TTI
- Include the size attributes on your images and video elements or reserve the space with CSS aspect ratio boxes
- Use transform animations instead of animations of properties that force layout changes
- Optimize Font Delivery (FOUT/FOIT)
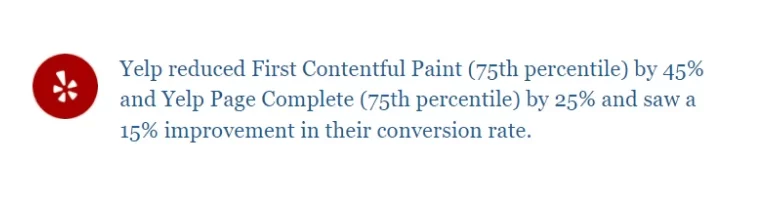
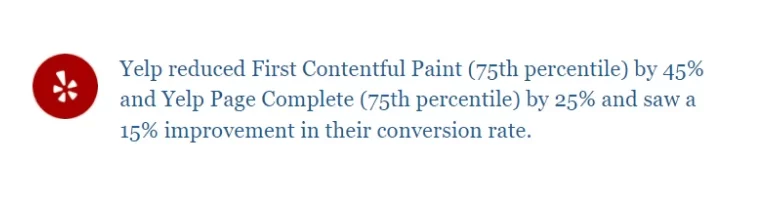
What results can you expect?
Fix the performance and win a higher ranking position. Google Support proves that performance matters and brings facts to the table:
Longer page load times have a severe effect on bounce rates. For example: if page load time increases from 1 second to 3 seconds, bounce rate increases 32%. If page load time increases from 1 second to 6 seconds, bounce rate increases by 106%
What’s inside? Services we offer
We offer a complete front-end check-up and suggest a unique action plan tailored to your website’s condition.
Front-end refactoring
Front-end refactoring addresses the issue of code style and structure; it can include the refactoring of a website theme and/or styles.
- customizing the overall project structure/theme/styles
- detection and removal of obsolete code
- improving the readability and scalability of the code; the code should be as stable as possible and facilitate the project development
- selector nesting optimizations, which can improve performance
- font optimization

Google Analytics optimization
In Google Analytics, we can track the JavaScript issues on your website. Having these reports in place, we can have an understanding of what front-end parts don’t work for end-users.
UX audit
If everything works fine but you still don’t see metrics improvement, we initiate the UX audit. It includes:
- an analysis of a layout of page elements (does the user follow the Z or F pattern while looking at the page? are all necessary elements in place?)
- CTAs
- user information’s input fields
- contacts and the possibility to give feedback
- website search
- mobile version
- colors
- fonts
- logo and favicon
Apply for a consultation and get feedback about the condition of your website’s front end. Let's find a way how to increase the website's visibility on search engines together!
Testimonials
Drop us a line
At ADCI Solutions, we care about each inquiry