
Responsive web design service
If your business is not connected with IT, you might have been asking yourself: what’s the fuss around responsive web design and why do web agencies keep offering it to you? The truth is, neither marketing departments nor sales managers exaggerate the importance of responsive website design for sales. As we mentioned in one of our articles on Website audit, Google had held research and it showed that it takes less than a second to judge a website’s attractiveness: research participants labeled more complex websites as less attractive.
If you don’t want to spoil the impression within the very first second, responsive web design might be one of the strengths of your website.
Read on for more information or get down to business.
Looking for a responsive website design company?

While you might be pursuing different goals, you will get a greater experience and results with a team skilled in responsive website design. You are welcome to check our responsive websites and other works below, in the interim, we will explain why a responsive website design is a must. It’s time for statistics and facts! Read on if you have second thoughts.
Mobile traffic beats desktop traffic in many industries
Many trustworthy resources claim that mobile traffic is prevailing:
- Google says that “50% of web traffic comes from mobile.”
- Statista supports this number: according to their research and tools, “.. As of that period (the third quarter of 2020), 45.38 percent of web traffic in the United States originated from mobile devices.”
What does it mean? Nowadays, your target audience not only visits your website from a desktop computer but from tablets, smartphones, laptops. Would you be able to handle designs for numerous devices? We don’t think it makes any sense; moreover, it’s very costly: just imagine what amount of work it is for designers and QA engineers to check if everything looks and renders well?
In this case, responsive web design absolutely beats any other design approaches.

Mobile-first indexing for the whole web by Google
Big corporations play hard. As Google is one of the most powerful organizations that has ever existed, it can dictate what website you should create and what standards to adhere to. Now web designers must have a mobile-first approach in mind while designing, and so do the developers - especially front-end developers.
Responsive web design is a new reality which you cannot escape.
“While we continue to support various ways of making mobile websites, we recommend responsive web design for new websites. We suggest not using separate mobile URLs (often called "m-dot") because of issues and confusion we've seen over the years, both from search engines and users.” - it is stated in Google Search Central Blog.
Want to get a high ranking on Google? Please, enhance the user experience for your visitors and make your website mobile-friendly.

Accessibility matter
Did you know that “accessibility” or “a11y” is not only accessibility for people with physical and mental individualities? It also embraces groups of people with a poor internet connection or with outdated mobile phones. We covered this topic in the article “Why accessibility is important”. Now you’re lawfully obliged to make your website accessible. So why don’t start with a responsive website design? Having done this, you’ll get some accessibility requirements covered.
A responsive website allows addressing all 3 points we described. We will be happy to provide web design services to you and make one more website friendlier and accessible.

Why choose ADCI Solutions for a responsive website design service
Let’s sum up what we’ve already discussed. The hustle and bustle of responsive website design have serious reasons behind it. The main 3 are mobile traffic growth, Google search ranking principles, and accessibility requirements. So how do we qualify to deliver such an important service for you? Have a look at our expertise and get to know us better.
In-house web design team. Our designers know everything about responsive websites and constantly absorb new knowledge. Their background allows them to ask you the right questions about website goals, user behavior, performing and not performing pages, and draw a conclusion on what exactly is needed to be changed and how.
In-house front-end developers. When the design is done, these guys know how to implement pixel-perfect layouts. Our technology stack gives us the freedom of working with almost any website. Address us if you need to implement a responsive web design on the site with the front end using this stack: Vanilla JavaScript, HTML, CSS, React/Redux, Vue.js, and derivative frameworks.
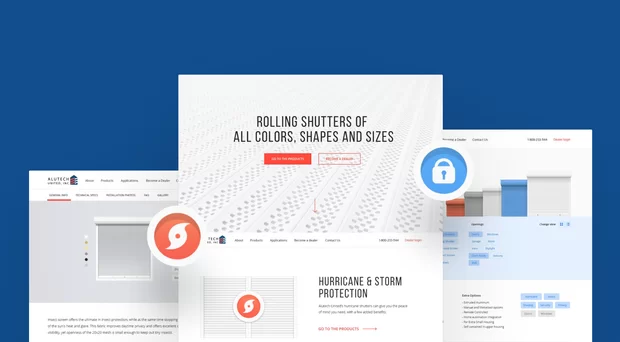
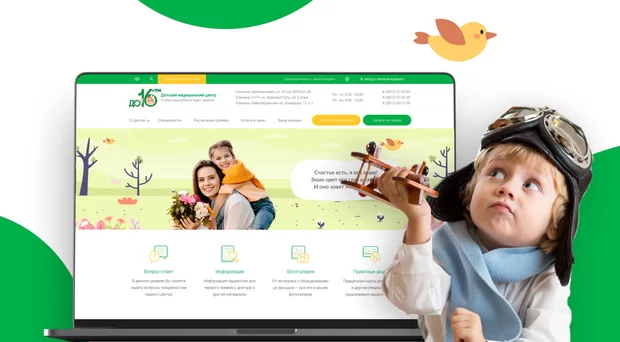
Huge portfolio. For 13 years, we've been patiently changing our clients' lives for the better, and their websites were changing with them: they become more clear, consistent, responsive and accessible. Check our portfolio to see some of the responsive websites that we've created.
How do we reach high results?
Great, we've gone that far together with you and the time has come for the workflow description.
Responsive web design stages
Basically, there's nothing complicated in the responsive web design process. The stages are:
- onboarding
- getting to know the requirements and writing documentation
- wireframing
- design itself
- front-end development
- back-end development
- deployment
- analysis and A/B testing
The most important stage of any project is collecting requirements. We will share some of the vital questions to ask.
Responsive website design: briefing questions for web pages creation
- What is the site goal? What for people come to your site and what action should they perform there? It is crucial to understand what is the key action that should be done on the website. Otherwise, the business owner is about to lose control over the website metrics and the measurement of its success. How do you know that website development is worth it until you measure KPIs? If you don’t have a CTA (Call-to-action) button or an incentive to do something - your users won’t understand what they are supposed to do.
- How well does your website cope with the current goals now? Do you track how the most important metrics change during the time?
- What don’t you like about the current state of the website? What do you want to change? Oftentimes, it’s not needed to change the overall web design. Instead, we should pay attention to pages and functionality that perform poorly.
- What is the goal of a new design? What should it reflect or how do you think it will change the general impression of the company? Define your goal in words and try to understand - what metrics or actions completion you should track to say - my website is performing now.
- Content: do you want to change it? If yes, what content will be removed and what will stay? Content should be easily readable and arranged logically.
- Are there any sites that have the design that you like? This information will help us collect relevant references and create a few mood boards for you.
Responsive website design: briefing questions for logo creation
Here’s the bonus for you: prepare this information for a web design agency if you need a new logo: it will save plenty of time for both sides.
- Should the logo be responsive (should we make versions for different backgrounds)?
- Do you need a print version?
- Should we use specific color palettes?
- Should we use specific symbols (if the logo is symbolic)?
- Do you have preferences for a font?
- Where will the logo be used? A website, printed materials, branded merch, etc.
A long story short
Let’s sum it up about the typical workflow.
Any project starts with onboarding. At the kickoff meeting and at the following meeting, the sales manager asks you about your goals for design in general, requirements, budget and timeline restrictions in particular. Do not omit this stage and use the questions tips we provided earlier.
Wireframes. This stage is a must-have for any experienced web design company. Wireframes/mock-ups reflect an overall user scenario, user experience, and contains layouts for different types of pages (for example, the homepage and the inner page).
Web design and graphic design. When wireframes are complete and approved by business representatives, we create web designs and make them colorful and vivid.
Implementing designs. We’re a full-cycle web design company, so you don’t have to be torn apart between different service providers. Our front-end and back-end developers will gladly turn the design into working pages on your responsive website.
Testing and analysis. Consider doing A/B testing to understand what design solutions work better. Making informed decisions allows you to control a development roadmap, and, subsequently, budget and timeline.
Why do our clients choose ADCI Solutions?

Still sitting on the fence thinking whether to handle responsive web design to us or not? Let us share some of our awards and accolades.
2017: Top Web Developers in Russia - Clutch
2018: Top Web Developers in Russia - Clutch
2019: Top Drupal Developers Worldwide - Clutch
2020: Top B2B providers in Russia - Clutch
2020: Top 1000 Companies - Clutch Global
2021: Top PHP Developers In Russia - The Manifest
2021: Top 100 React.js Developers in Russia - The Manifest
2021: Most reviewed web design companies in Russia - The Manifest
2021: Top 1000 Service Providers - Clutch
You’re just one email away from your new project. Contact us!
Testimonials
Our projects
Clients and partners
Drop us a line
At ADCI Solutions, we care about each inquiry