No time to read it now?
We will send a link to the article to your inbox
3D objects, virtual and augmented reality, voice shopping, holographic communications, and pragmatic design. The Design Department of ADCI Solutions as well as invited experts introduce new trends in web design and discuss what it's like — designing websites in 2024.
For obvious reasons, the early 2020s have changed humanity's understanding of life and its specific aspects. Our communication, movement, consumption, and paying for commodities and services have changed. The ADCI Solutions studio and invited experts in UX/UI design predict what visual and technological trends will be common for websites and mobile applications in 2024.
RELATED: How UX/UI design can help business
Along with web design trends, we also present technological ones keeping in mind that design is not only about the type of gradient you choose but also complex engineering work. We value things not for the color but for how well they solve our problems. The teapot handle, shape, and material are part of the design. If it doesn't have a handle or it heats easily, then the teapot does not meet expectations. Mobile and web designers familiar with technology offer holographic calls instead of chatting through messengers where it’s more appropriate.
Our list includes both modern website design solutions that we have to get used to and those that have already passed the test of time and become a natural part of the product. We advise business owners to take these website trends into account while planning their product promotion strategy for the next year.
Web Design Trends
→ Visual solutions
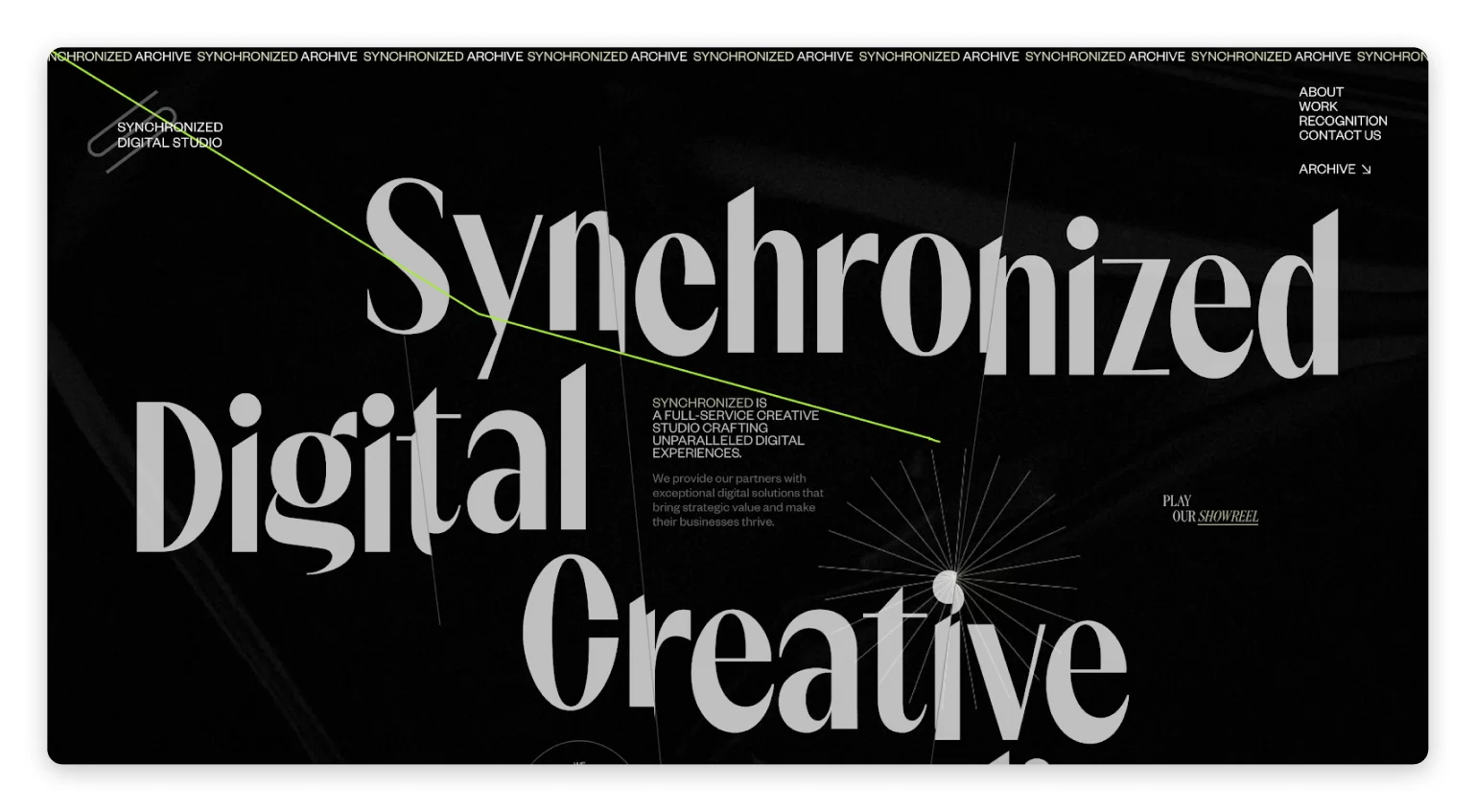
Trending fonts
Sometimes, you don't need to employ experimental technologies to make the product memorable. It might be enough to use a funky font to make it stand out.
Roman Khramov, co-founder Cuberto:
"The font is more often used as decoration nowadays. You might come across websites or applications where the fonts are displayed in the first place, pushing illustrations and photos back."
Inna Kondratyeva, interface designer of Redmadrobot:
"The focus on typography is a trend that has been around for several years and will become more popular. Fonts are getting more complex and crazy. The latest trend in typography is unreadable fonts. Bright, rich colors and simple geometric shapes will also be relevant."
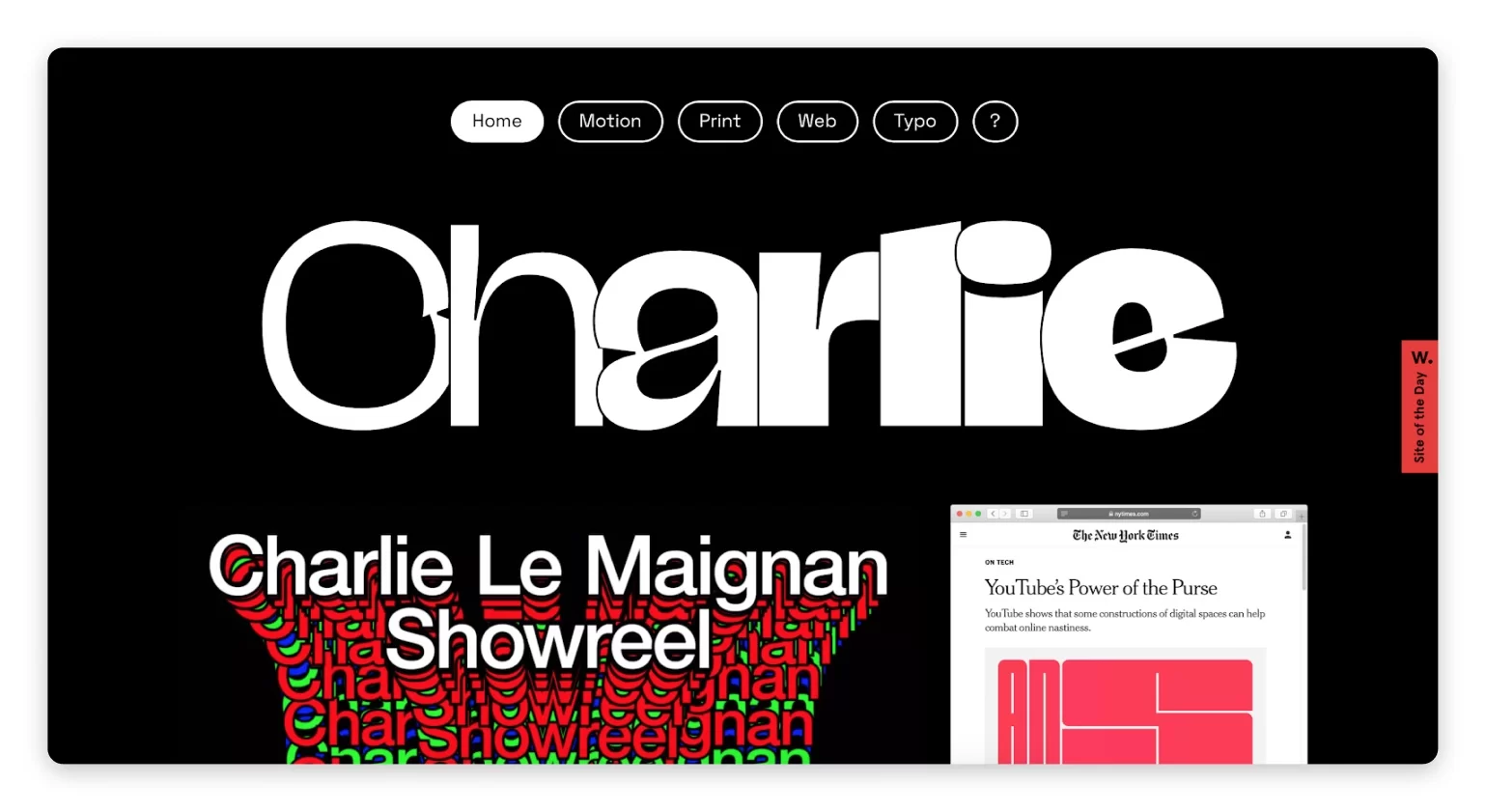
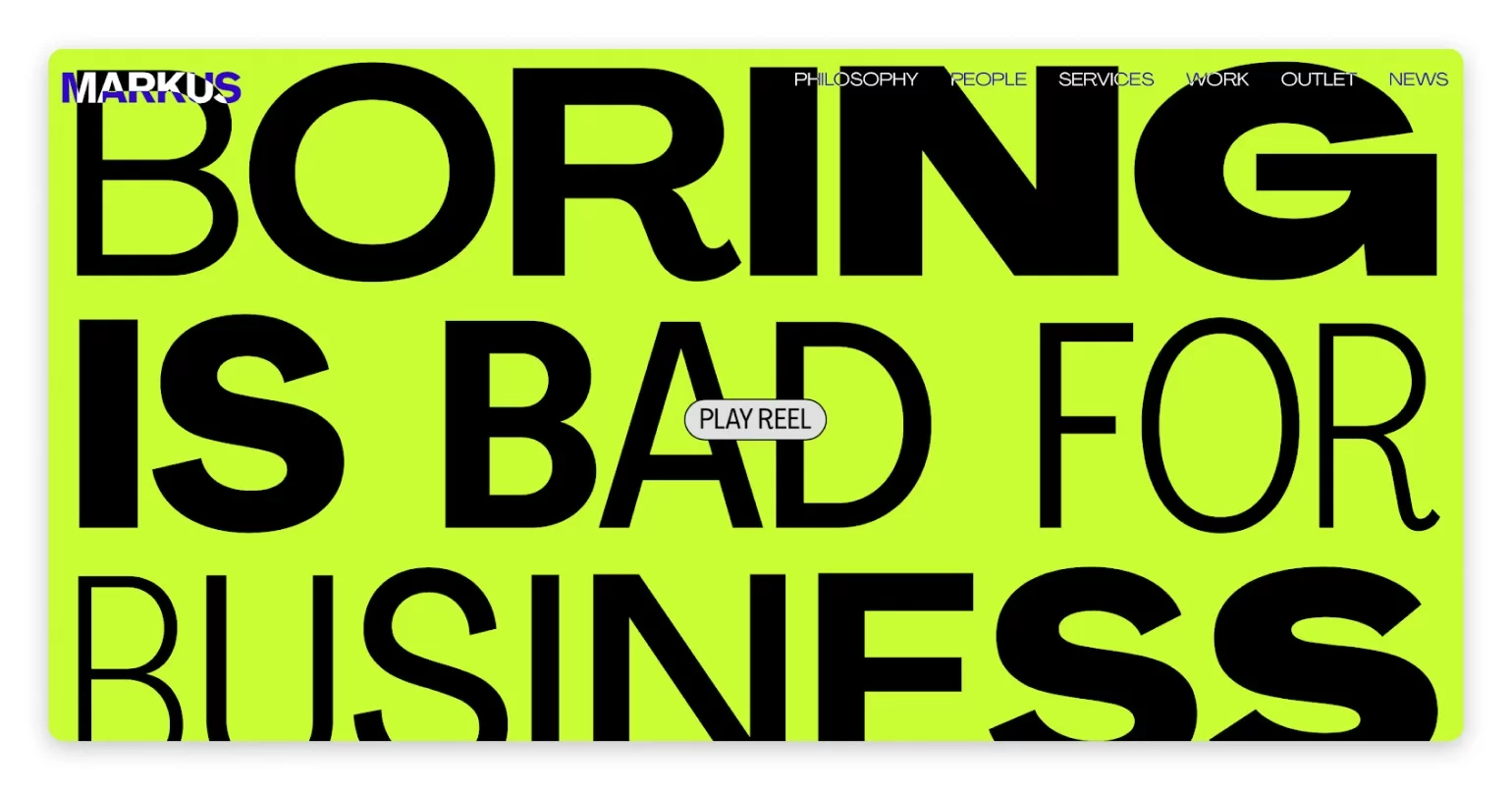
Website design examples:






Asymmetric web page design
Modern web designers are trying to break old rules and look for new ways to generate emotion and interest. Nowadays, page layouts are purposefully asymmetric because the elements located on the grid no longer surprisу anyone.
Sasha Lopatyuk, art director of IDT Corp:
"The pace of development is getting faster, products get launched more and more often. Web designers intentionally make interfaces look unfinished and leave some blemishes. It's an answer to pixel-perfect layouts that have already bored everyone."

Brutalism
In a nutshell, this approach can be described as “nothing extra”. Both web-Вrutalism and its architectural predecessor inculcate the rugged beauty of Le Corbusier's functional architecture. After four years, the trend is still with us, despite its specific and inapplicability in some areas. Brutalist Websites, a gallery of brutalist pages, will help you visualize this aesthetic.

Accessibility
The mission of accessible design is to make digital space friendlier to people with disabilities (and everyone who interacts with it) and grow the audience this way. Voice assistants, subtitles, large fonts — for any content, you need to think about the user with a disability scenario.
If you are new to web accessibility, please also have a look at our article: What web design accessibility is and why it matters.
Dark mode
This mode has become standard for sites and applications. In terms of accessibility, this is one of the necessary functions.
3D
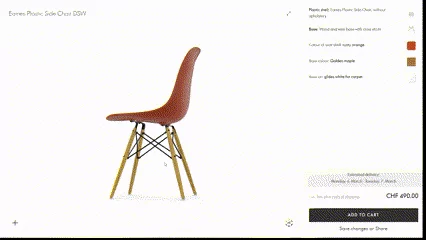
You don't need to go to the store or have a VR headset to view a product from all sides. 3D objects can be used for banners or secondary design elements and also as a function of stores so that buyers could get familiar with the product.
Roman Khramov, co-founder of Cuberto:
"Using three-dimensional objects on websites and mobile phones has become possible thanks to the development of browser performance and a high number of professionals who can implement these things."

The process of creating 3D objects became easier and cheaper due to a variety of applications. That resulted in the growth of popularity of 3D objects and their frequent usage in design. Before moving on to paid pro tools like Cinema 4D, Adobe After Effects, and 3ds Max, you can try free 3D modeling programs like Vectory, SketchUp Free, and 3D Slash.
Sasha Lopatyuk, art director of IDT Corp:
"3D is the new skeuomorph (a skeuomorph is a derivative object that retains ornamental design cues (attributes) from structures that were inherent to the original). Volumes are actively returning to everyday interfaces as graphic elements. Look at new icons in macOS Big Sur, for example."
Microinteractions
The devil's always in the details. The slightest movement leads to an application’s or website’s response. Awwwards has a great collection of games and websites with micro-interactions that kill boredom and improve the user experience.
Trends in Web Design
→ Technologies
LiDAR
With this technology, you can build a model of an object or space based on the way it reflects light. Over the years of development, it has found use in atmosphere exploration, geodesy, sea research, and self-driving car design. In 2020, the LiDAR scanner got closer to ordinary people. It was included in the functionality of the 4th generation iPad Pro at first, and later in the iPhone 12 Pro. Object cloning looks cool but, in practice, this technology is doubted and used in few areas: AR games, photography, and growth measurement.
Voice control
The need to use a keyboard slowly fades away. You can do everything with your voice, from controlling household appliances to searching for information on the website. But what’s more, voice control has a great future in the shopping industry. You can search for products, add goods to the cart, place orders, and communicate with technical support with it. All this is possible thanks to the browser's support of Web Speech API and a few lines of JavaScript code on the website.
Сontactless payment
Cash (and passing things from hand to hand for that matter) is growing out of use. Contactless payment will be more popular, especially with that leap in online shopping we are observing. Еcommerce revenue is predicted to be worth $476 billion in the U.S. QR codes are also experiencing a resurgence, as a payment method this time.
Virtual and augmented reality (VR and AR)
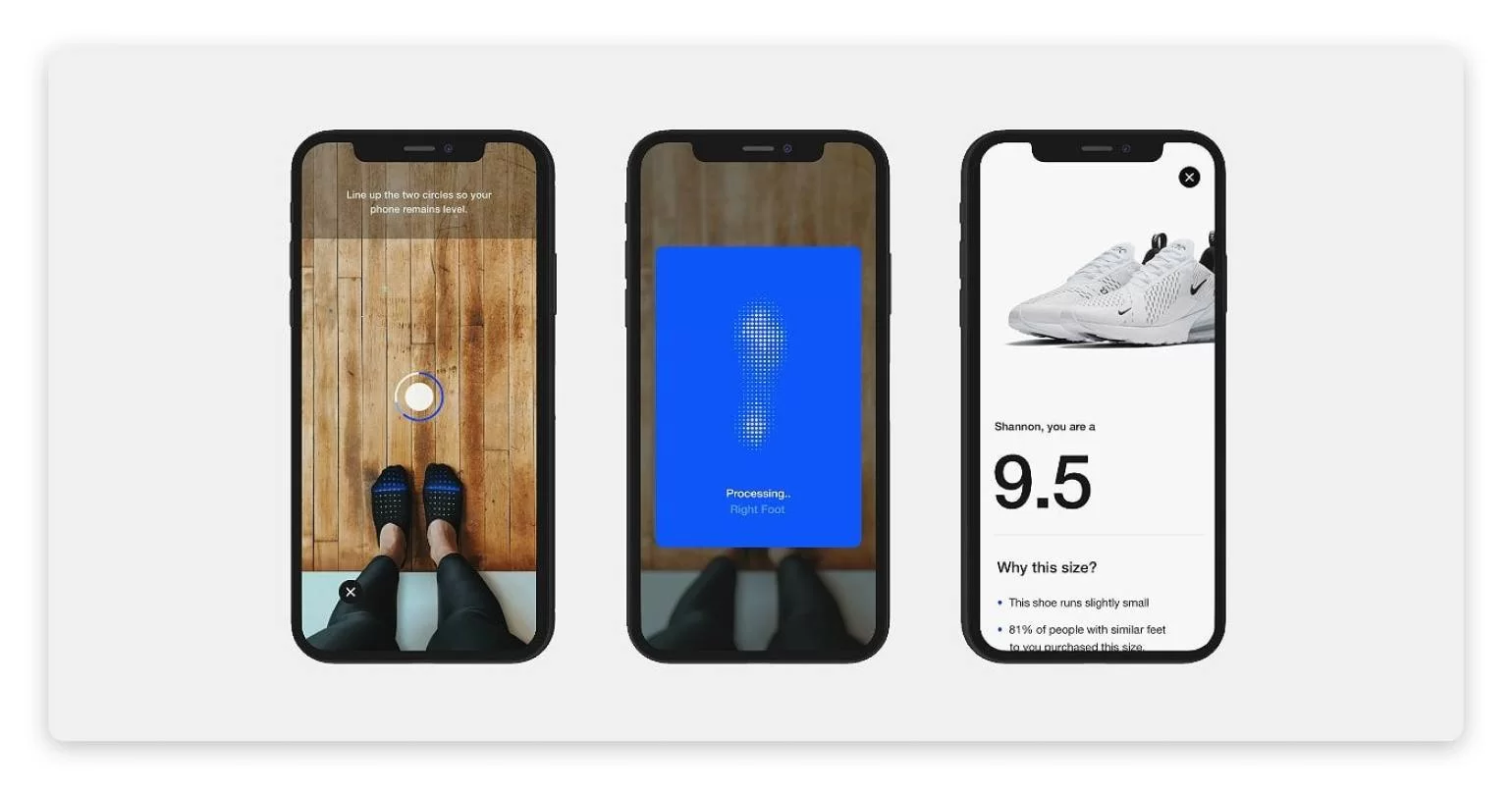
With the help of these technologies, clothing, jewelry, and furniture stores have been helping their consumers to make the right choice even without holding and seeing pieces offline for several years. Business, in turn, suffers fewer losses as a result of returns and loss of loyal customers. Adidas, Nike, and Lamoda are already helping customers to assess sneakers and clothes remotely. And the IKEA Place app is helping to design the interior.

Nike's augmented reality app
Is this marvel available only to owners of devices supporting VR and AR? No.
In early 2020, the ASOS store offered mobile and web users the See My Fit feature developed in collaboration with the Israeli company Zeekit. On the brand's website, any user can choose the item of clothing, digitize it, and virtually put it on one of 16 models. The creators have taken into account the diversity of body shapes.
Holographic communications
The first conversation via a hologram took place in 2017. Verizon, an American phone carrier, and KT, a South Korean telecommunications service provider, took part in it. The commercial introduction of holographic calls was expected to begin in 2022. We need to start getting used to the fact that soon we will be living in Star Wars.
The entry point is the introduction of 5G networks. Only with their speed and bandwidth, such calls are possible. This is followed by a complete change in approach to the development of communication design in the web interface.
Widgets
Downloading the entire application is no longer necessary: App Clips are available for users of iOS 14 and up. These are small parts of mobile applications that solve one specific problem and are automatically removed from the phone 30 days after installation, no more than 10 MB in size.
Three years earlier, Google introduced the Android Instant App — instant applications that perform a role similar to the Apple App Clips. They offer the user a solution right here, right now, with no need to download the whole application. It is ideologically similar to the Google AMP technology, which allows you to work with lightweight website pages even with a slow Internet connection.
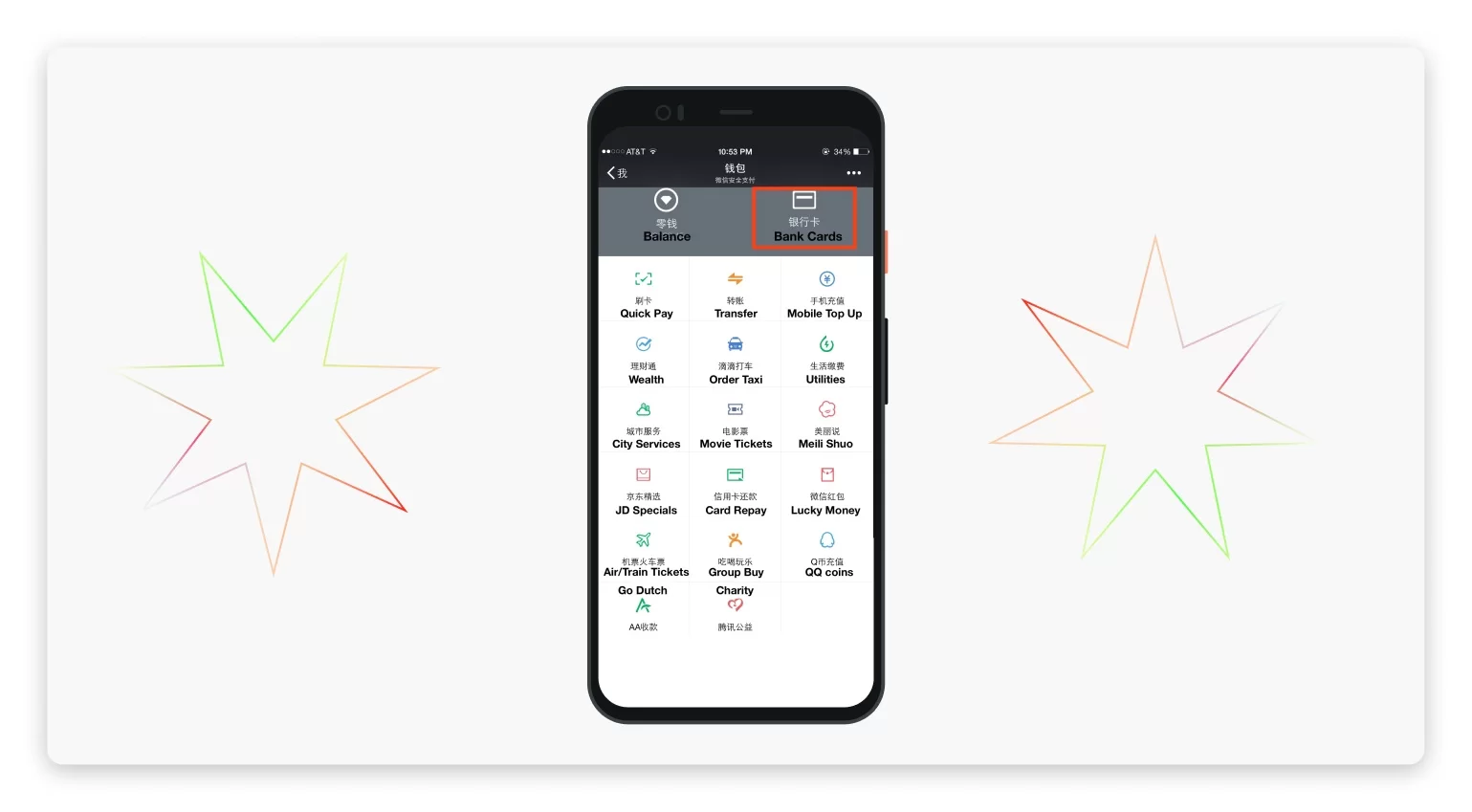
SuperApps
Superapps were first introduced in China or Indonesia, and now the concept is of interest to large companies with a multi-million dollar audience.
Sasha Lopatyuk, art director of IDT Corp:
"Along with widgets, superapps are another example of avoiding installing a large number of apps on your phone. Now there are several large applications that perform a lot of functions. It is noteworthy that this trend has not yet reached the United States and Europe. But Chinese residents can already call a taxi, order food, and buy movie tickets using the WeChat messenger."

Headless ecommerce
The number of contact points between a brand and a consumer is increasing, and users seldom stick to just one point. The brand's mission is to give them the same experience of interaction on all platforms. The Headless Ecommerce technology is capable to accommodate this request. Its main mission is to separate the server and client parts of the application.
RELATED: How to create a headless Drupal site
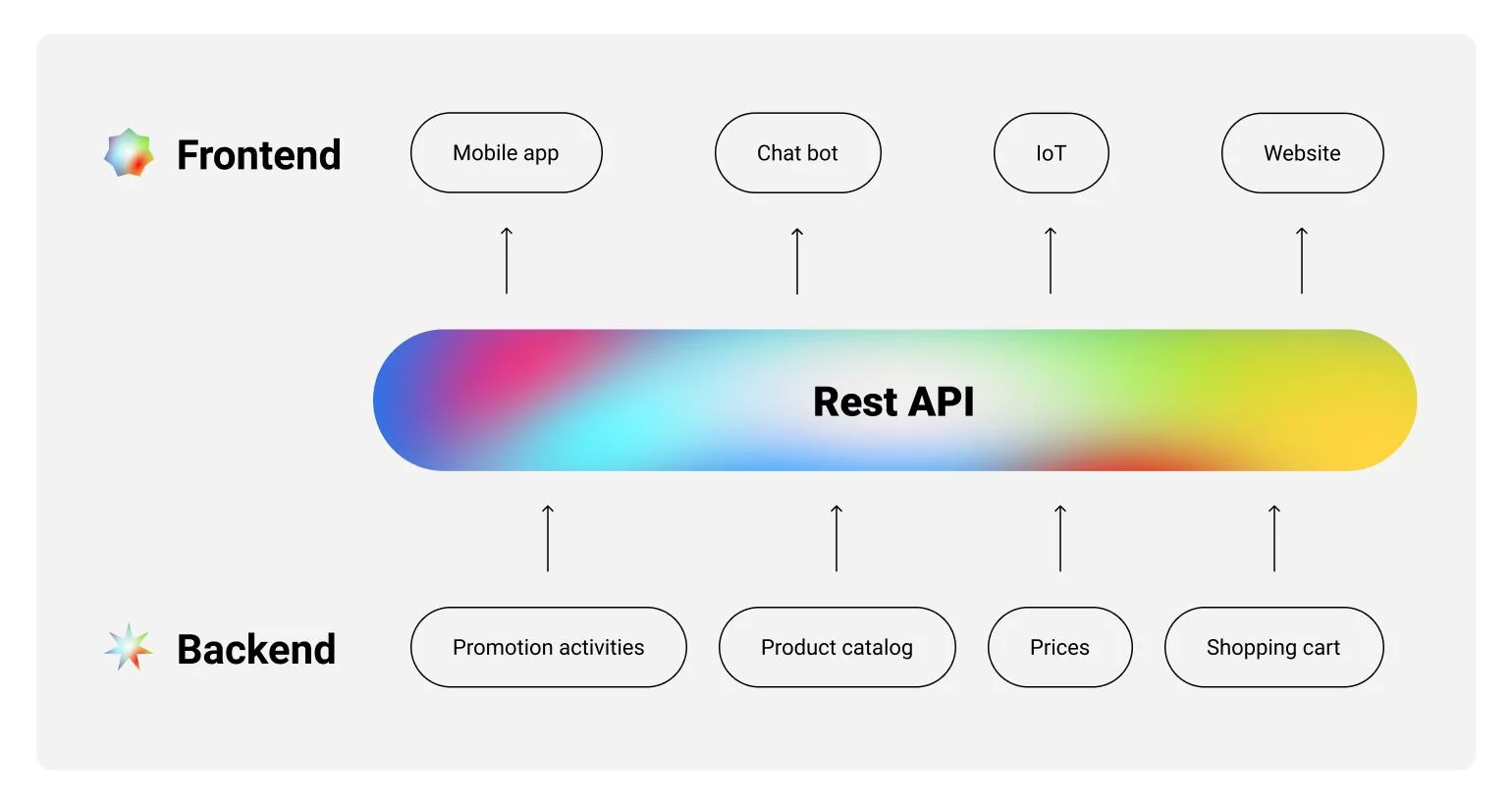
See below a simplified explanation of how it works. The server part is only concerned with the business logic (the creation of products, payment processing, etc.) and can be built on CMS, including Drupal. The client part (developed on frameworks like React or Vue.js) is responsible for displaying the data. Communication between parts takes place via the application interface, such as Rest API or GraphQL.

Thus, one service can work for several client's sides. If the retailer already has a website and later decides to make a mobile application or PWA, it is enough to connect to the ready-made app instead of developing a new back end. It also saves money on a new retailer website design.
Instead of a conclusion
Sasha Lopatyuk, art director of IDT Corp:
"It seems to me that trends are shaped by trendsetters, technology, and culture. And here, we must understand that when we say "influence" we are talking about the influence some things have on the website design industry and not on society as a whole. An ordinary user may not be interested in the cyberpunk theme, but its abundance over the Internet can push a designer to create the Tesla Cybertruck."
Maxim Desiatykh, member of the board of directors of Redmadrobot:
"Product design is now at the peak of popularity and demand. Companies and individual entrepreneurs create or try to create new digital products and services. It is a mass effect, like garage startups at one point. And all design trends will come from this market trend.
With a lot of this kind of work today, demand for product designers exceeds supply. For a business, if a designer has tools, this is already a sign of a person who can create something and is ready to work in a team. Business is more interested in creating something in general and less interested in some visualization tricks. All products and interfaces are focusing on the business and metrics now, rather than on design trends. It is the distinctive feature of product design."
Do you want to make a trendy website already? We're at your disposal.